MEUBLL, Front-Commerce’s First Custom Theme – Part 2
Involve your (future) users
Wireframes are done, it’s now time to organize the first user test session.
Receiving user approbation on basic features early in the process, after the conception phase, is very important! It avoids starting the UI Design phase without any idea of what users think about the application.
Gathering feedback early in the conception phase allows us to quickly and inexpensively redefine, if needed, the purpose of the app. It is easier (and faster) to make changes on wireframes (grey levels) rather than HD mockups, meticulously created with pixel perfect finitions.
Testing on wireframes, users will be less distracted by the graphic appearance of the app, allowing them to concentrate on features and accessibility, which are, let’s be honest, critical points of a perfect User eXperience. Gathering feedback on these points is a core objective of these first tests.
”The test consists in directly observing the participant while he’s using the application.”
– Interfaces Ergonomics, 5th Edition –
User tests should be well prepared! Finding target users, preparing questions to ask, administrative documents, having a functional prototype, audio/video material… that’s a lot to do before starting to test anything.
In this second part, I explain how we organize tests at Front-Commerce. It is not our main area of expertise, so our process is greatly inspired by others. The result is a perfectible methodology, which however allows us to learn and improve a lot and you can adapt it to your own context and issues.
Ready? We’re off! 🙂
Our methodology
First step: have a clear vision of the test objectives. This step is crucial if you’re hoping to get relevant results.
What is it about? It is about being able to define and justify the following points:
- What are the test objectives?
- Who are the target users for the test?
- How is it going to take place?
To do so, three documents are essential: a test plan, a recruitment grid and a test protocol. These three documents are very easy to complete and very useful overall. You’ll find some templates further down the article. Let’s go into details.
The test plan
To me, this is the most important document.
Once it is completed, you will have a global overview of your test process. This document is like a roadmap you’ll follow during the entire iteration.
It’s a generic document, and as such, does not detail as much as a test protocol, but it gives you the keys to conducting successful tests. It also allows people outside of your organisation to clearly understand the core objectives of the approach. Take your time to complete this document, it will be the cornerstone of your iteration.
Download : Test plan – Clean
The recruitment grid
Having a clear idea of what type of users you want to test your app is important. Tests with inappropriate profiles can lead to counterproductive decisions. Of course, you want to avoid that so please welcome the recruitment grid.
It allows us to rationalize the user profiles participating in the tests. It should contain the following information:
- participant criteria requirements (Who are we recruiting?)
- retained/rejected values for these participants (Why do we recruit them?)
- questions to ask to users during recruitment to evaluate their positioning regarding the criteria (What will we ask them?)
Once the grid is completed, you will have a clear vision of users profiles you want to recruit for your tests. Obviously, each project, even each feature should have its own recruitment grid. Adapt it according to your goals.
Example: 20 people answered positively to participating in a test session concerning a checkout process. According to the grid, out of these 20 people, only 5 will be retained because they matched our wanted criteria and values for this project.
Download : Recruitment grid – Clean
The test protocol
Last but not least, the test protocol. It is your best friend for your upcoming test session. It contains all required information needed for a perfect test once you’ve recruited your participants. It is composed of the following parts:
- tasks to realize, clearly defined. Objectives are clear, easily understandable and everything required to do each task is provided for the user.
- questions to ask, following test objectives’. Needed to define what can be directly asked of the user.
- behaviours to observe, verbal or non-verbal. Needed to define what cannot be directly asked of the user.
Examples: activities and tasks, time to complete each one, every screen users will have to study, users failure and success, comments…
Download : Test protocol – Clean
Once these three documents are completed, you’re ready to start recruiting your users. Then, it will be time to test!
Before we start telling you about our own test session results for our theme, here is a cat picture.

Feedback: MEUBLL theme’s test session
Concerning our first theme, the test results are really promising. They allowed us to validate and improve our wireframes with relevant user feedback, especially concerning the wording we used. Let’s have a look at how it went and what we’ve retained.
Objectives and participant recruitment
The MEUBLL theme’s objective is to highlight grouped product purchases, through product collections. This objective encourages us to think about an alternative way to navigate the website, and also a better way to highlight our products with an interactive image. User tests were implemented to help us validate these concepts, and improve them with relevant modifications based on user needs. And all this before beginning the UI Design phase.
Concerning participant recruitment, we decided to select people that had already bought something online on mobile (tests were made on the mobile version of the theme), had an interest in decoration and home arrangement, and were comfortable with new technology. Being able to come out to our office was also an important criteria.
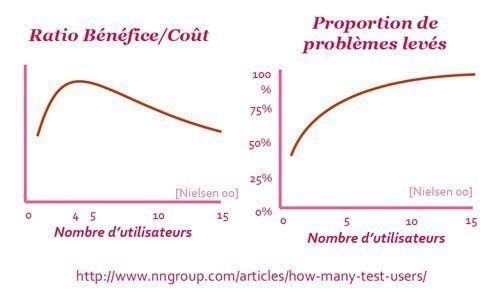
Two people met our criteria, and they both agreed to come out and test the theme. This might seem like a small number of participants, but it is enough for us to obtain really relevant feedback. The “ideal” number for a test session is around 5 people, but it really depends on what kind of project you’re working on.

What we’ve learned with these tests
The image must be easy to interact with. This feature was really appreciated, because it gives users a clear vision of how products balance together. Users can project themselves, and don’t have to visit each product page to have an overall vision of the collection. Visuals are very important here: it is a part of the user experience. A usable and beautiful interactive image is required.
Effective filters. The lack of effective filters and the impossibility of performing custom searches has been pointed out during tests. There are a lot of different rooms to customize, with a lot of possible products and styles for each one. So we decided to add a complete filter system, asking users to select a specific room to furnish, and then asking them to choose among different styles for this room. It allows users to filter collections at the star and lighten the overall search process.
Gathering feedback during the conception phase is interesting to ensure you’re going in the right direction. Users are responsible for your future product: involve them from the start to increase your chances of creating an application that will correspond to their needs.
In the next part, we’ll talk about the design phase, and how this one took advantage of user feedback obtained during our test session to create a relevant design.
It’s a 4-part series!
Part 1 : Develop an idea, create value, stay inspired
Part 2 : Involve your (future) users You’re here!
Part 3 : Create a tailor-made user experience COMING SOON
