Jerome Dreyfuss deploy a headless architecture in 16 weeks and gain complete UX freedom
Since 2002 Jerome Dreyfuss has been surprising us with his simple yet luxurious collection of accessories and leather goods. A lover of craftsmanship and precision, his customers have come to expect the same standard in his online boutique that he supplies offline and through his designs.
Introducing agility into an existing e-commerce platform
As part of a complete redesign of their e-commerce ecosystem, Jerome Dreyfuss wished to find a way to dissociate the different rhythms and constraints of a rigid e-commerce platform. They needed room for creativity & flexibility to be able meet their customers’ expectations in terms of customer experience.
Defining and giving ambition to a new e-commerce technical base is complex and impacts the teams, working methods, partners and the customer. To solve this issue, it was proposed to separate front-end and back-end issues with a complete redesign of their e-commerce ecosystem. The goal being to allow in-depth work on the subjects that really impact their customers by moving to a headless commerce architecture.
“Most traditional e-commerce engines are heavy, rigid and do not allow any creativity or flexibility. We had to find a way to dissociate the different rhythms and constraints of these two sides of an e-commerce site in order to gain complete UX freedom.” – Thibaut Villemont, Superspace
Performance and experience were the main challenges of this new front-end while postponing the evolution of the back-end.
Evolving the front-end whilst postponing the evolution of the back-end
Working alongside the agency Superspace, who were responsible for UX and design, the digital agency, Antadis, was responsible for the technical part of the project, including the migration to headless commerce and the integration of the new Front-Commerce frontend.
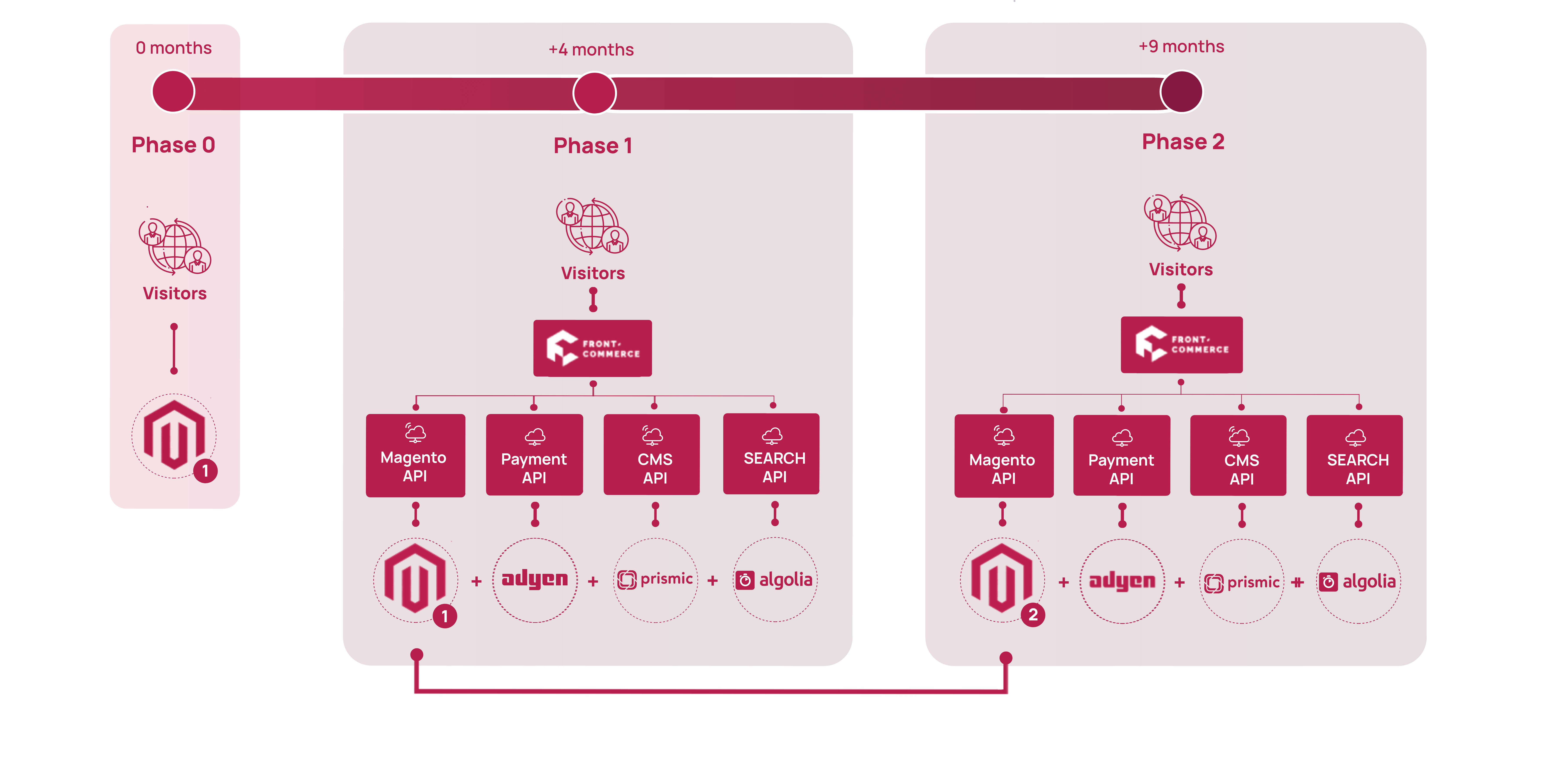
At the start of the project, the Jerome Dreyfuss e-boutique was on Magento 1. The ultimate strategy would be to move to headless commerce and Magento 2. Changing both the front and back ends in one move represents not only an extremely large & long workload, but carries more risks. So, a progressive migration in two phases was planned:
→ Step 1: The decoupling of the existing front-end and back-end, adopting a headless approach, with the implementation of a new Front-Commerce frontend and a Prismic CMS.
→ Step 2: A migration from Magento 1 to Magento 2.

“A “short” time to market for an immediately visible redesign, an immersive and branded user experience, with clearly perceptible results on loading times and navigation quality on mobile.” – Antadis
The first step allowed Jerome Dreyfuss to go ahead and roll out a redesign of their UX quickly and efficiently before undergoing modifications to their backend. The implementation of the Slice system with Prismic, helped this point entirely. This easy-to-use feature is ideal for the Jerome Dreyfuss team and was easily implemented with Front-Commerce. Allowing the construction of pages from specific blocks arranged and synchronized with languages and the Magento product catalog is a real plus for any e-commerce.
By dissociating the e-commerce logic from its storefront experience, we can push each of the two components a little further. The frontend can evolve and change with less friction, which is a real asset to go faster and adapt to new customer needs.
A replatforming with clear benefits
Choosing Front-Commerce and moving to headless commerce has had clear benefits for Jerome Dreyfuss:
- The user experience is much more fluid and consistent with the brand image.
- Gained an understanding of the logic of design and functional components that facilitates the evolution of the platform.
- Being able to move from Magento 1 to 2 without changing anything.
- A real fluidity of navigation on mobile.
- Complete UX freedom: the possibility to do everything you want in the front-end, without back-end constraints.

Quantified results coming soon! In the meantime, checkout the finished project
“Front-Commerce makes sense for any e-commerce site that has more than 50% of its users on mobile. React’s component logic was also in line with the atomic logic of the design. The support of Magento 1 and 2 definitely ensured our choice for Front-Commerce.”
– Thibaut, Superspace
