How Devialet doubled its e-commerce conversion rate in 16 weeks
Devialet launched the redesign of its e-commerce platform in 2020, moving from Magento 1 to Magento 2. The biggest objectives were improving the customer experience (and more precisely its performance in all multiple countries) as well as anticipating Google’s algorithm update to the Core Web Vitals allowing Devialet to improve their competitiveness in terms of SEO. The specific KPIs that Devialet wished to target positively: a reduction in bounce rate, an increase in conversion rate and a faster page loading time.
“The challenge for Devialet? To have a better UX, with a custom design that meets today’s standards in terms of performance.” – Frédéric Martinez, PH2M
Optimise and improve
Founded in Paris, Devialet is a French audio technology company that produces high-end speakers and amplifiers for the B2C and BtoB markets. Devialet’s online e-store reaches customers in 37 different countries.
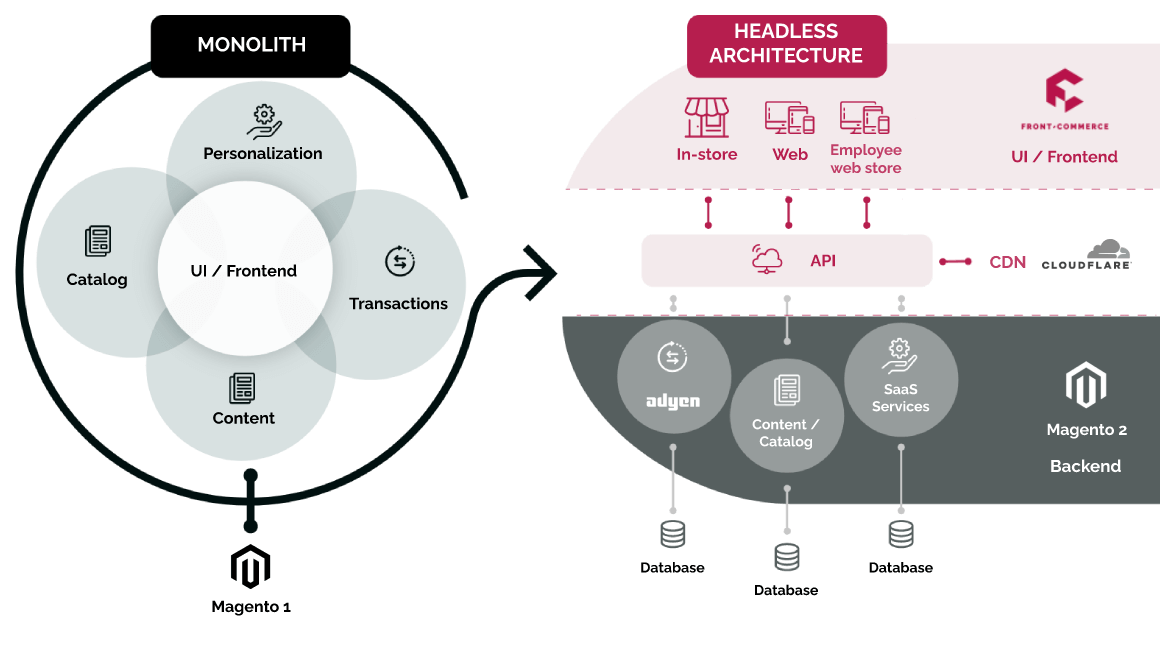
In 2020, Devialet was faced with the challenge of needing to improve its e-commerce user experience, with a custom design that meets today’s consumer standards. And although the website was technically perfect before the replatform, by decoupling the back-end and front-end and implementing Front-Commerce, a fluidity could be brought to the website’s UX that was not possible before.
After deciding to migrate to Magento 2, Devialet chose a headless commerce approach to allow their web integrators to concentrate on the front-end without worrying about any impact that development may have on the Magento back-end. The separation of these trades was proposed to create the autonomy needed internally to move as fast as the changing needs of today’s consumer.
The solution
Devialet relied on the recommendations of its trusted partner PH2M, who have for the last 7 years managed their e-commerce sites. It was recommended that Devialet use Front-Commerce to boost the performance of Magento 2.

A Technical Innovation
Devialet was the first Adyen client to move to a headless Magento. In 2020, Adyen’s Magento module was not compatible with headless commerce. Front-Commerce’s dedication to providing an excellent but above all seamless solution, drove their product team to develop the technology needed to ensure that Adyen would function with Magento 2. This development allowed Devialet to include payment methods specific to the different countries where they are present. In March 2021, Front-Commerce’s contribution to the Adyen Magento module was included in their public version.
“We make things possible by removing technical barriers for our clients.” – Pierre Martin, CTO, Front-Commerce
Custom Built Admin Features
Front-Commerce created a way of detecting when employees are connected to the Devialet website via Magento’s admin area, allowing them to access a different version of the online catalogue. This has facilitated employee purchases across the globe.
As this was a strategic move for Devialet, their internal IT teams were very involved in the project and participated in certain developments. Front-Commerce was implemented jointly between the Devialet and PH2M teams, giving Devialet the autonomy they needed to evolve their storefront later on.
Devialet was PH2M’s 3rd Front-Commerce project so all teams concerned were able to take the time and care necessary for implementation. Between PH2M’s expertise and Front-Commerce’s hand-on support everything went smoothly.
Working together, several internal issues have been improved. For example, Front-Commerce now has better compatibility with CDNs. This is worthwhile when there are peaks in web traffic, and was the case with Devialet, whose platform relaunch coincided with a new product launch. We also were able to optimize memory & resilience as a result of this project.
“We value Front-Commerce as a partner as it’s the best headless front-end out there for Magento 1 and 2. 3 projects on, our time management is improved and we’ve also optimized our internal processes for this type of project.” – Frédéric Martinez, PH2M
Results
Closely followed KPIs indicate the projects success:
- a 100% lift in conversion rate due to faster page loading & a mobile first experience,
- a 25% decrease in bounce rate due to ultra-fast page loading and better image management,
- and a Lighthouse performance indicator that increased from 70 to 95 due to overall improved web performance
“The results obtained are beyond our expectations and we know that there is still room to go further, especially on mobile. We are working closely with the Front-Commerce team to continue to improve our results.” – Benjamin Braillon, Devialet

“Front-Commerce provided us with training adapted to our context and to the type of people being trained. The project then took place in a context of mutual trust where we were able to share our difficulties and benefit from a very reactive and definitely expert support! The Front-Commerce teams are also present to provide us with advice that goes beyond the simple framework of the PWA.” – Benjamin Braillon, Devialet
