Opening up new perspectives
E-commerce is growing at a fast rate and businesses are discovering that the structure they have in place does not necessarily allow them to adapt to new customer demands and changes in technology. And without the ability to adapt, a brand’s growth will inevitably be stunted.
The current market is pushing e-commerce pure players and retailers of all sizes, both B2B and B2C alike, to consider making changes to their platform architecture in order to respond to the ever changing demands of consumers.
Performance has become a key KPI for anyone with an online sales channel. Today, a one second delay on a site means 7% less conversion. So a speedy, frictionless experience is now central to strategy and not just a bonus if technology allows for it.
Whether you are scaling or improving your business or technology, replatforming can be a lengthy and costly process. The good news is it is no longer necessary to go through a complete platform overhaul. Changing only your frontend while keeping your backend can bring a lot of value to your business.
What is a replatforming?
Essentially, an e-commerce replatforming is when a merchant goes from one backend to another. Moving their storefront (the visible part of the website), data, products, catalogue etc. to a different system in order to respond to new trends or customer demands in terms of services proposed or UX.
Replatformings are hefty processes that affect all parts of an e-commerce business. They have to be strategically planned so that business operations are disrupted to a minimum, and are generally necessary every 3-5 years.
Making major modifications to one’s e-commerce platform is essential for growth. Retailers need to adapt to modern consumer needs to keep them engaged. And ideally, they need to do it fast.
Headless commerce and replatforming
Today a new and modern approach is available. The replatforming to end all replatformings! Well, almost.
With a headless commerce approach you can avoid redesigning your e-commerce platform entirely and regularly. Simply put, headless commerce is the decoupling of the front-end and back-end. By separating the two, the frontend, backend and other services will all be loosely connected via API and the platform’s architecture becomes modular – also known as a Microservices architecture.
The flexibility achieved with this kind of architecture allows developers to evolve areas of their platform without upsetting the entire architecture already in place. For example, a business can change their storefront & visual identity to start with and then later on look at using a different OMS service or payment provider, without affecting what is already in place.
Replatforming becomes more straightforward and the technical burden is reduced long term, but making the move to a microservices architecture remains a hefty process. So the question remains, how can you take your existing monolithic platform headless? And what is the best way of getting there?
To adopt the headless commerce approach it is not necessary to change backends or move to a headless CMS solution. Removing just the frontend of your monolithic solution and adding a frontend that is agnostic of the backend is a first step and a simple way to go headless. We call this progressive migration.
The challenge
Example:
Your e-commerce is on a historical Magento platform, with an old stack that you must continue to maintain because your business runs on it. But how do you go towards headless commerce without disrupting your entire business?
To adopt the headless commerce approach, you don’t need to change your backend or move to a headless solution. Removing the frontend from your monolithic solution and adding a frontend that is independent of the backend is a first step and an easy way to go headless. We call it progressive migration.
What is progressive migration?
Progressive migration allows e-commerce merchants to adapt to their environment & customer demands episodically, or in phases. Engineering teams will be managing micro-projects lasting 3 to 5 months, whereas they are used to large projects lasting 18 to 24 months every three to five years. A positive change made possible by new technology and more sustainable modular architectures.
A direct migration to a new backend implies a complete redesign project: long, costly and risky. Regardless of the technical aspects, the mobilisation of internal teams is often very trying, not to mention the risk of turnover loss during the changeover. Choosing to migrate progressively, in two or more phases allows for the isolation of risks, especially around important periods for the retailer.
Development in phases: a use case example
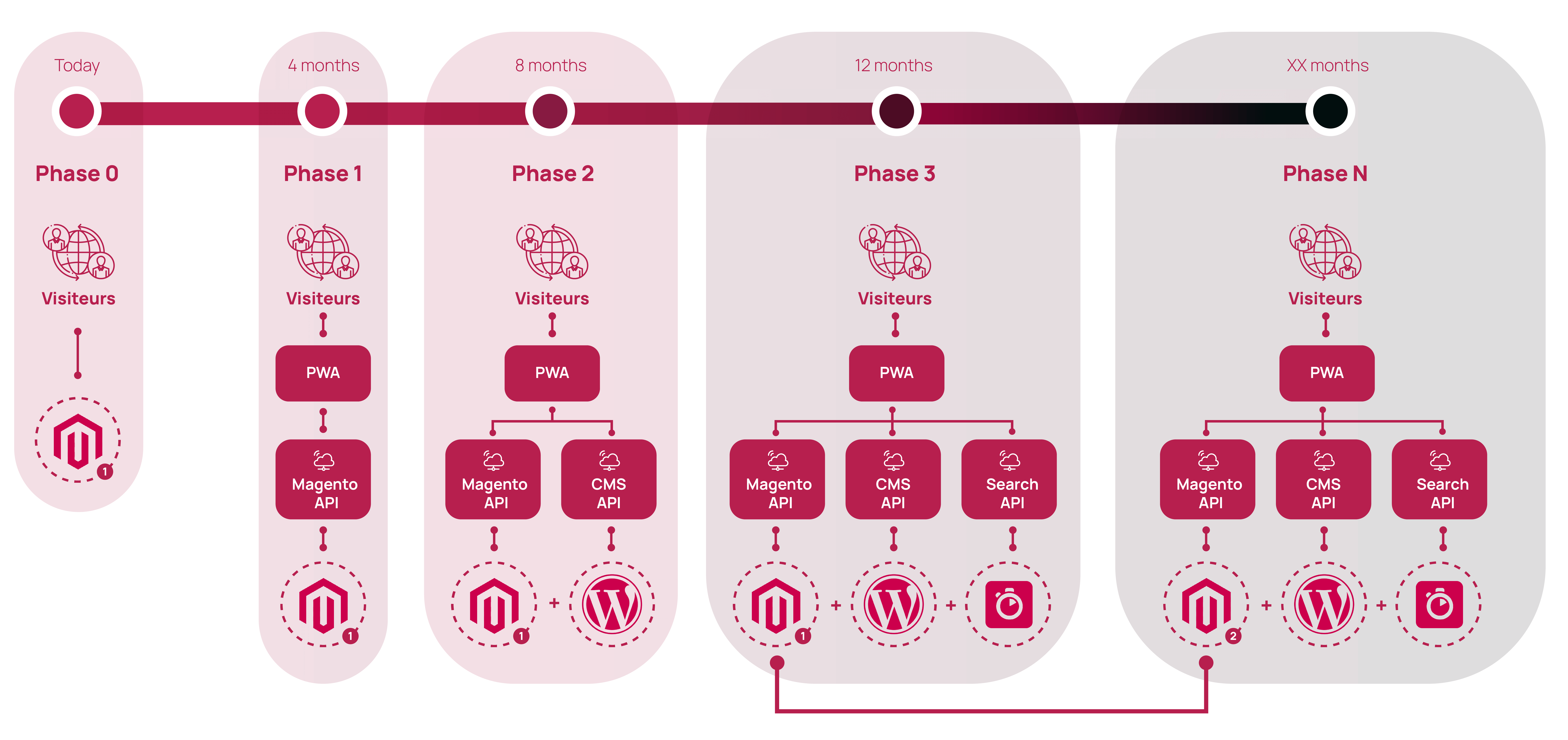
Headless commerce changes a lot of things in terms of mindset, especially in terms of e-commerce projects. Using an agile method, that is to say, by stage or by project, the changes to the platform and/or the business are isolated. Isolating phases not only makes development easier, it allows for better risk management and to more easily measure the impact of each change, as illustrated in the diagram and explanation of each phase below:

Phase 1
The first and most important phase consists of decoupling the frontend and backend and integrating a new frontend.
A brand can start from its existing state, as a monolith, for example with Magento. The first step will be to decouple the frontend and backend, moving the storefront to a new standard with a modern PWA frontend and keeping the existing backend intact.
This step will allow a business to go headless in as little as 4 months and the benefits in terms of conversion rate and in terms of traffic will already be visible at the end of this period.
Phase 2
Once completed, further phases can be planned or even initiated. An example of phase two could be non-tech, like a rebranding, or the addition of a headless CMS. What’s important is that the phases are isolated and manageable.
If for example you choose to then add a headless CMS to your platform, your original Magento backend still remains intact. The relevant teams will then be able to access the CMS, WordPress for example, and create new content without interacting with the backend. New content will be displayed seamlessly across devices via the PWA frontend that was put into production in the first phase.
Go even further with a phase 3 or 4
The first 2 phases are completed and your website performance has improved overall. But the pre-existing search function does not meet your customers’ requirements. By adding a search service such as Algolia, you are opening up your store to much more advanced functionalities.
It’s also possible to evolve your backend at an advanced stage of the process. Since the APIs and connectors now exist you can move to a new backend whilst keeping what has already changed in place. We can imagine going from Magento 1 to Magento 2, or to Shopify, to BigCommerce, to Sylius.
What are the advantages of progressively migrating to a headless commerce architecture?
So, in one year and several steps you can completely transform your site. And now that your platform is headless, you can continue evolving your platform in this way, as and when you need to.
Platform evolution is done on time loops that are reduced by moving incrementally. We’ve been talking for years about test-and-learn agility, about taking small steps, and that’s exactly what this process demonstrates.
For a company that makes several million in online sales, changing its historical backend is not only an IT issue, but also a human change management issue. Progressive migration allows them to go step by step, improving their e-commerce KPIs without affecting the organisation of its business too drastically.
Replatforming vs. Progressive migration in a nutshell
A complete replatforming:
⛔️ Long projects
⛔️ Astronomical costs
⛔️ Teams on the verge of burnout
⛔️ Platform downtime
Progressive migration:
🏆 Time to market divided by 4
🏆 Migration costs divided by 5 and split over several years
🏆 Better risk management
🏆 Control of the migration
🏆 Transparent migration for consumers
🏆 The possibility of changing the front-end without changing the back-end
🏆 The implementation of a more sustainable modular architecture
🏆 Work on isolated parts of the customer experience
Conclusion
We can enter the world of headless commerce and thus obtain the flexibility & agility it brings to an e-commerce, just by changing the frontend – without making a complete Big Bang.
Progressively replacing your outdated e-commerce platform whilst evolving your business to the best-fit for your customers needs is a win-win situation.Front-Commerce allows you to make the shift to a headless architecture without difficulty or disorder, all whilst being guided to adhere to current best practices. Their client, KAPORAL, chose this route when strategically reviewing their e-commerce architecture in 2020 with SMILE and Front-Commerce. The results speak for themselves, read the case study here.
