Did you know there’s a hidden language behind every click and scroll on your website? These “Server-Sent events” are the building blocks of a powerful tool called server-side tracking. Unlike traditional tracking methods that rely on placing small pieces of code (cookies) on a user’s device, server-side tracking deciphers this hidden language on your own server.
This offers a more reliable and secure way to gather valuable customer insights, even if users have privacy settings that block cookies. Imagine being able to unlock information that can boost conversions, improve website performance, and ultimately lead to a more successful online presence. Let’s deep dive into both server-sent events and server-side tracking, so you can understand how they work together to bring the voices of your website visitors to light.
Demystifying Server-Sent Events and Server-Side Tracking
Before we dive into the more technical aspects of Server-Side Tracking and Server-Sent Events, let’s lay the groundwork to fully understand the two concepts and how they work together.
Server-Sent Events
Server-sent events are the building blocks of server-side tracking. Imagine every click, scroll, and interaction on your website as a different ‘event’. These actions include anything from a product purchase to a simple page view. These server-sent events, or user actions, are captured and sent to your server. They then act as the basis for the server-side tracking analysis. Collecting and analyzing server-sent events gives you valuable insights into how users navigate your website.
Server-Side Tracking
As you’ll likely have gathered, put simply, server-side tracking is the tracking of server-sent events. More precisely, server-side tracking refers to the entire process of collecting and transmitting this server-sent event data. This data is then sent to analytics and marketing tools, where it’s transformed into actionable insights. Server-side tracking offers a unique advantage – it gathers data directly on your server, bypassing user devices. This approach offers several benefits, including increased data reliability (even when users block cookies) and better security.
So, in other words, server-sent events are the individual pieces of information, while server-side tracking is the entire process of capturing and utilising this data. By working in tandem, they unlock a treasure trove of customer insights that allow you to react quickly, optimise your website and achieve your business goals.

Want to understand Server-Side Tracking better? We’ve got the article for you
Unpacking The Technical Considerations
Let’s delve a bit deeper into the technical side. When a user interacts with your website, their browser sends requests to your server. These requests contain information like the specific page being accessed, the user’s IP address, and potentially even a unique user identifier (if they’re logged in).
Server-side tracking leverages these requests to capture server-sent events. On the server side, code is implemented to analyse these requests and extract relevant data points. This data can include things like:
- Page views: When a user loads a new page, a server-sent event can be triggered to capture the specific page accessed.
- User actions: Clicks on buttons, form submissions (without the actual data submitted for privacy reasons), and scrolling behaviour can all be tracked as server-sent events.
- Referral data: When a user arrives at your site from another website, the referring URL can be captured as a server-sent event.
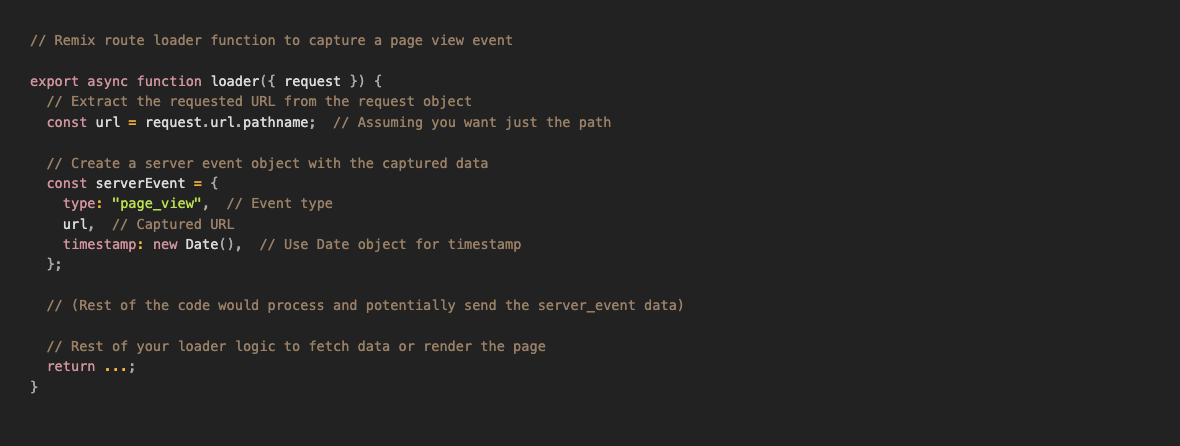
For example, in Remix, server-sent events are typically captured within your route loader functions. These functions handle incoming requests and can be used to extract data and potentially trigger server-sent events.
Here’s a simplified example:

In this Remix example, the loader function extracts the requested URL path from the incoming request. It then creates a server-sent event object with the event type (“page_view”), the captured URL, and a timestamp. This is a basic illustration, and real-world implementations would involve additional data points and security measures.
This captured server-sent event data is then typically formatted according to a common protocol (like Google Analytics Measurement Protocol) and sent to your chosen analytics platform for further processing and analysis.
Choosing the Right Approach
Now that you understand the technical aspects, let’s explore when to use server-sent events or server-side tracking:
- Server-Sent Events: These shine when you need granular details about specific user interactions. Imagine you want to understand how users navigate a complex product page. By tracking specific clicks, scrolls, and button presses (server-sent events) on that page, you can identify areas that might be confusing or require improvement.
- Server-Side Tracking: This is ideal for capturing overall website behaviour and user journeys. For example, tracking purchase completion data (a culmination of various server-sent events) through server-side tracking allows you to analyse your sales funnel and identify potential drop-off points.
In essence, server-sent events provide the building blocks, while server-side tracking assembles them into a meaningful story about user behaviour on your website. By understanding their strengths and when to use each, you can unlock a wealth of data-driven insights to optimize your website and achieve your business goals.
Server-Side Tracking Architecture: A Breakdown
Understanding the architecture of server-side tracking allows you to make informed decisions about implementation, so let’s take a look.
The Components
Server-side tracking relies on a well-coordinated team of components working together behind the scenes. Here are some key players:
- Data Source: This is the starting point, typically your web server that receives requests from user interactions on your website. Your chosen server-side framework (e.g., Node.js, PHP) would handle these requests.
- Event Capture Logic: This is the code that resides on your server and is responsible for identifying and extracting relevant data points from user interactions. This logic can be implemented within your framework’s functionalities or through custom code depending on your setup.
- Server-Side Tracking Library/Framework: This layer acts as the bridge between the event capture logic and the chosen analytics tool. It helps format the captured server-sent event data according to a specific protocol (like Google Analytics Measurement Protocol) and potentially anonymise or enrich the data before transmission.
Workers
In some server-side tracking architectures, you might encounter a concept called worker threads. These are essentially mini-programs that run alongside your main server application. Their primary function is to handle server-sent events asynchronously (in the background).
Here’s why workers are beneficial:
- Improved Performance: By offloading the task of processing server-sent events to separate workers, you prevent it from interfering with the main server process that handles user requests. This ensures a smooth user experience without website slowdowns.
- Scalability: If you anticipate a high volume of website traffic and server-sent events, worker threads can be easily scaled up or down to handle the load efficiently.
While worker threads offer advantages, they’re not always a mandatory part of a server-side tracking system. The need for them depends on the complexity of your setup and the anticipated volume of server-sent events.

Achieve more technological freedom with APIs. Read our article on the topic:
API-Centric e-Commerce: Unlocking tightly coupled storefronts
E-commerce Benefits of Server-Side Tracking
For e-commerce businesses, server-side tracking offers a powerful tool to gain a deeper understanding of customer behaviour and optimise their online store. Here’s how server-side tracking can empower your e-commerce journey:
- Reliable Transactional Data: Unlike traditional client-side tracking methods that rely on cookies, server-side tracking captures data directly on your server. This ensures you get a more reliable picture of your sales funnel, even if users have privacy settings that block cookies. By capturing details like product views, add-to-cart actions, and purchase completions, you can identify bottlenecks and optimizse the checkout process for a smoother customer experience.
- Details on the Customer Journey: Server-side tracking goes beyond transactions, capturing user interactions throughout their browsing journey. This includes product page behaviour (clicks, scrolls), abandoned carts, and even searches within your store. By analyzing these micro-conversions, you can understand how customers navigate your site, identify potential pain points, and personalize the shopping experience to increase conversions.
- Data-Driven Personalization: The rich data captured through server-sent events allows you to create a more comprehensive customer profile. This can include factors beyond simple demographics, such as product preferences and browsing behaviour. With this knowledge, you can tailor product recommendations, display targeted promotions, and personalise marketing campaigns to resonate better with individual customers. This data-driven approach can significantly improve customer engagement and loyalty.
- Enhanced Marketing ROI: Server-side tracking provides valuable insights into which marketing campaigns are driving actual sales. By analysing how users interact with your website after clicking on an ad or email campaign, you can identify the most effective marketing strategies and optimise your budget allocation. This data-driven approach ensures you’re investing in marketing efforts that deliver the greatest return on investment.
- A Future-Proof Approach: As privacy regulations like GDPR and CCPA become more prevalent, cookie-based tracking methods face increasing limitations. Server-side tracking offers a future-proof solution by collecting data directly on your server, ensuring compliance with evolving privacy regulations.
Now you have a good understanding of server-side tracking and server-sent events. By understanding the relationship between the two, along with the technical aspects and system architecture, you can make informed decisions about implementing server-side tracking. For e-commerce businesses, server-side tracking offers a game-changer. It provides a reliable way to capture transactional data, unveils the customer journey through detailed user interactions, and fuels data-driven personalisation efforts. This translates to increased conversions, a more future-proof approach in the face of evolving privacy regulations, and ultimately, a significant boost to your e-commerce success. Server-side tracking isn’t just about collecting data; it’s about unlocking valuable customer insights that empower you to optimise your website and achieve your business goals.