Le frontend est la vitrine d’un site e-commerce. C’est donc l’élément le plus important de tout votre système e-commerce. Nous avons examiné quelques-uns des meilleurs frontends e-commerce de 2022 et avons fait une petite sélection pour vous. Ces frontends ne sont pas seulement esthétiques, mais aussi très performants et, dans la plupart des cas, headless.
Mais avant de jeter un coup d’œil aux meilleurs frontends e-commerce de 2022, examinons les 10 principaux éléments ou caractéristiques que les meilleurs frontends e-commerce partagent généralement !

Vous ne savez pas ce qu’est le headless commerce ?
Principales caractéristiques d’un frontend e-commerce performant
- Une interface utilisateur (IU) propre et intuitive, facile à naviguer et à utiliser.
- Des images et des descriptions de produits de haute qualité qui aident les clients à prendre des décisions d’achat éclairées.
- Une barre de recherche ou un système de filtre qui permet aux clients de trouver facilement les produits qu’ils recherchent.
- Un système de traitement des paiements sûr et fiable qui protège les informations financières des clients et assure le bon déroulement des transactions.
- Un design réactif qui garantit que le site web s’affiche et fonctionne correctement sur une variété d’appareils, y compris les smartphones et les tablettes.
- Un processus de paiement bien conçu qui est facile à suivre et qui minimise le risque de paniers abandonnés.
- Un système d’assistance client, tel qu’un chat en direct ou une assistance par courriel, qui permet aux clients d’obtenir rapidement des réponses à leurs questions.
- Une expérience personnalisée qui adapte les recommandations de produits et autres contenus aux clients individuels en fonction de leurs préférences et de leur historique de navigation.
- Une intégration avec les plateformes de médias sociaux et d’autres canaux de marketing afin d’attirer le trafic vers le site web et d’augmenter les ventes.
- Des mises à jour et une maintenance régulières pour garantir que le site web reste sécurisé, convivial et conforme aux dernières tendances en matière de commerce électronique.

Comment migrer d’un monolithe vers un commerce headless ?
Les meilleurs frontends e-commerce headless de 2022
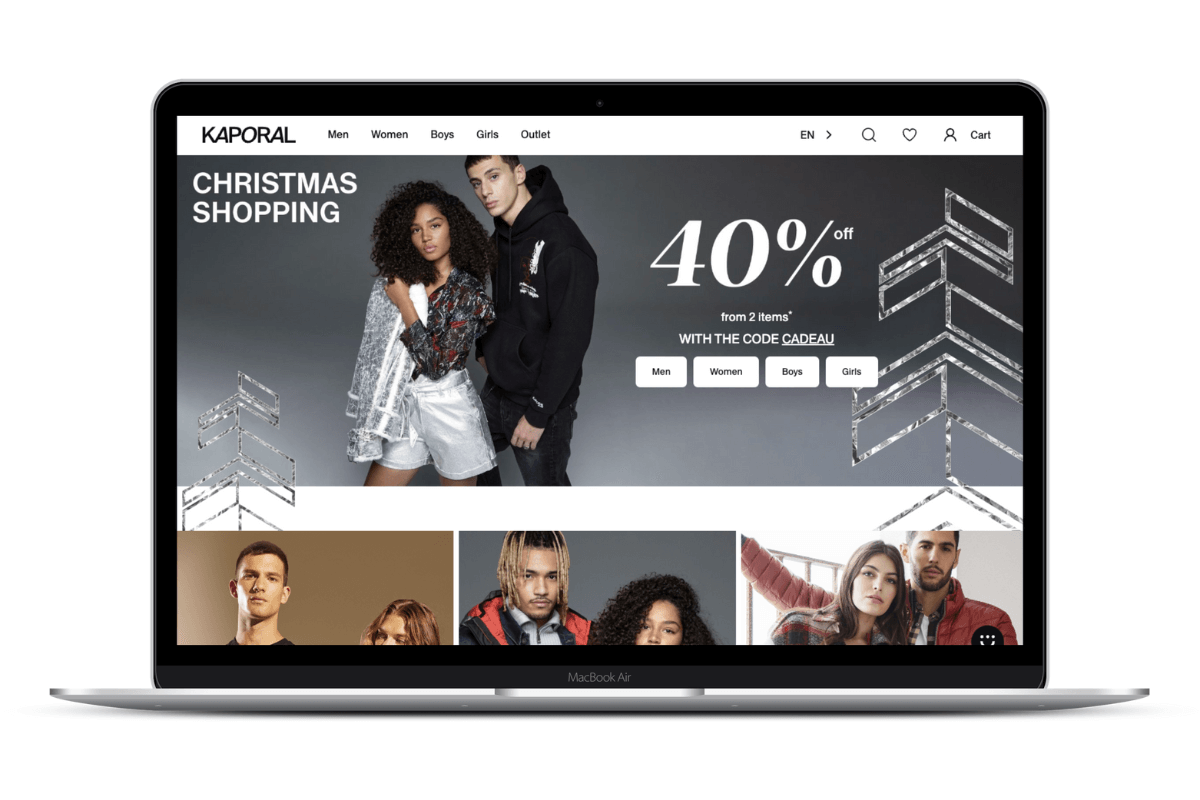
Kaporal
La célèbre marque de vêtements française Kaporal cherchait à faire évoluer son site e-commerce le plus efficacement possible tout en préparant l’avenir. Elle était convaincue que la migration vers une architecture microservices était la meilleure solution pour améliorer les performances. Une architecture headless combinée à une PWA a été choisie pour faire exploser les performances web et l’efficacité commerciale. En conséquence, le taux de rebond a baissé de 60 % sur tous les appareils, grâce à l’impact positif sur les performances d’affichage et la vitesse du site. Leurs taux de conversion ont également augmenté de 15 % sur le bureau et de 8 % sur le mobile.

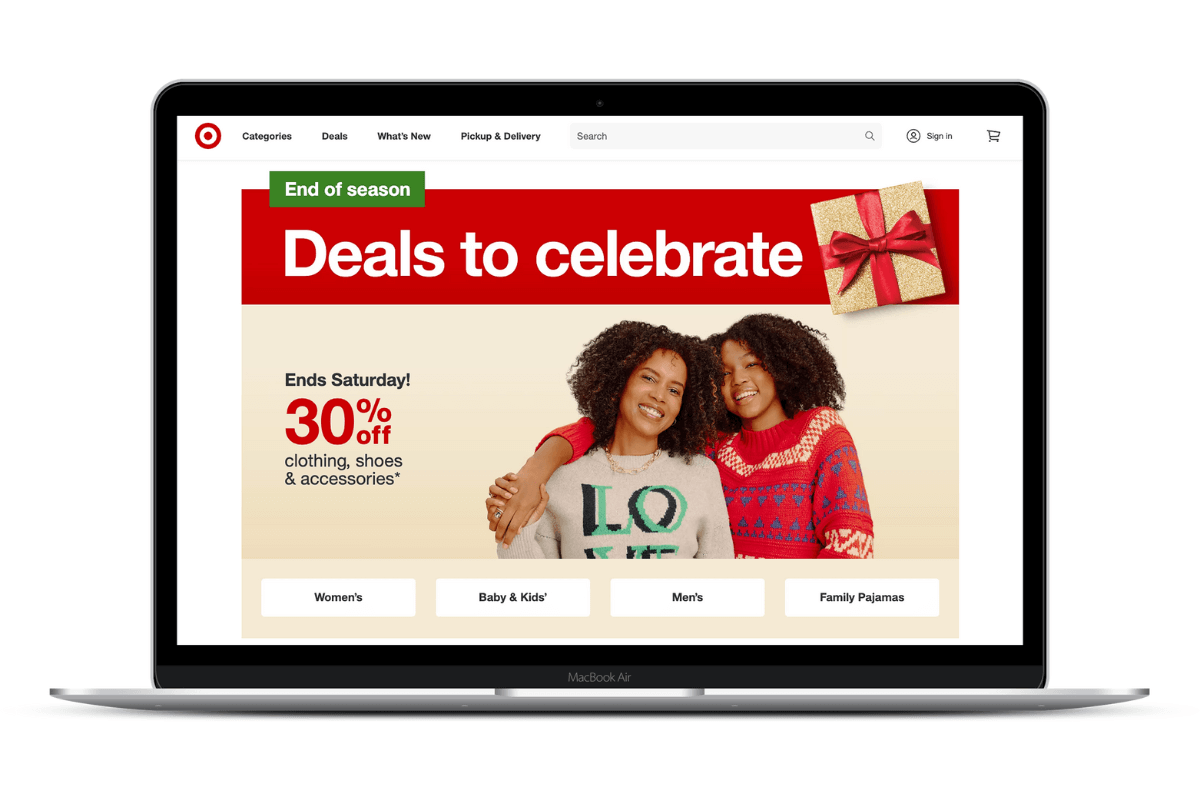
Target
Malgré sa popularité, Target doit faire face à la rude concurrence d’Amazon et de Walmart, dont les clients sont tout aussi disposés à passer d’une marque à l’autre. L’entreprise a découvert grâce à l’analyse des données que la grande majorité de ses clients (80 %) commencent leur parcours d’achat sur un appareil et sont susceptibles de le terminer sur un autre. La marque, qui voyait dans ce fossé entre les appareils un potentiel de croissance, a cherché les solutions les plus à même de résoudre le problème et, naturellement, une stratégie de headless commerce visant à harmoniser l’expérience client sur les différentes plateformes s’est imposée.

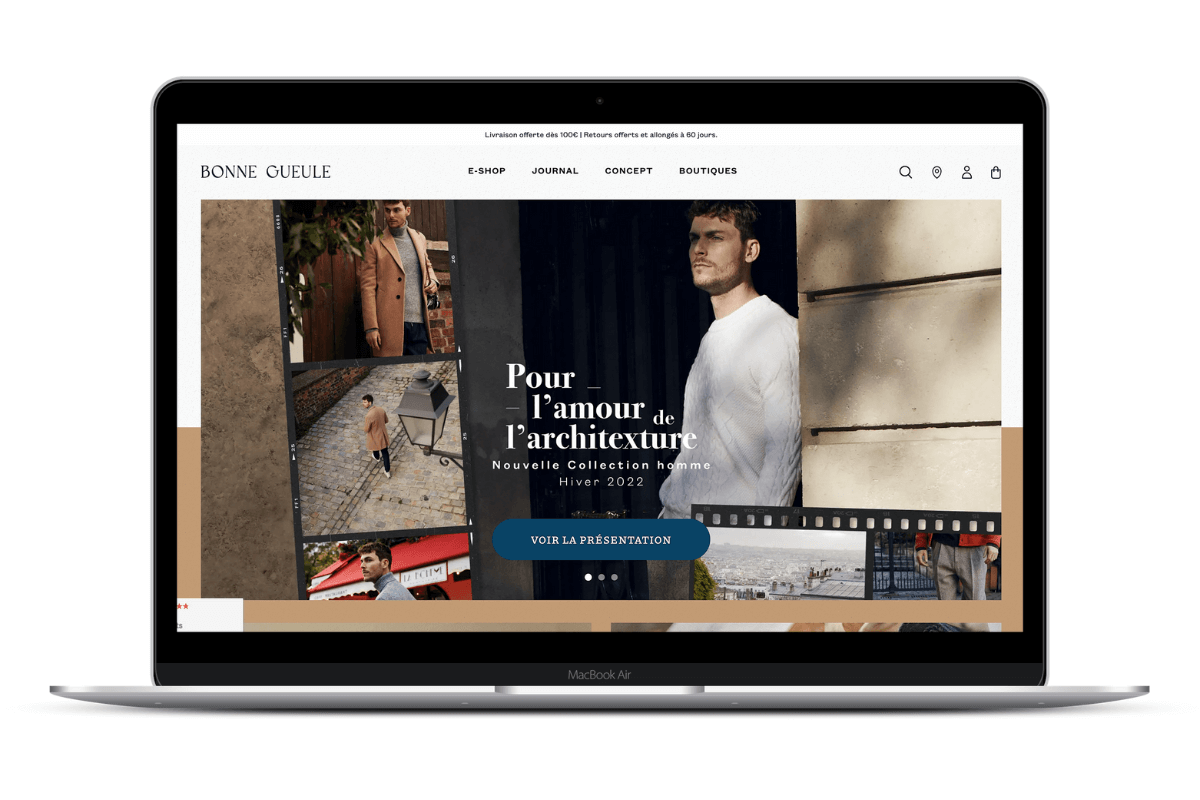
Bonne Gueule
Bonne Gueule a géré de manière experte la fusion de leur plateforme média et de leur écosystème e-commerce. Cela a impliqué une refonte complète de leur frontend et la mise en place d’une PWA headless. Le résultat est une expérience client exceptionnelle, qui est aussi qualitative que les produits qu’ils proposent.

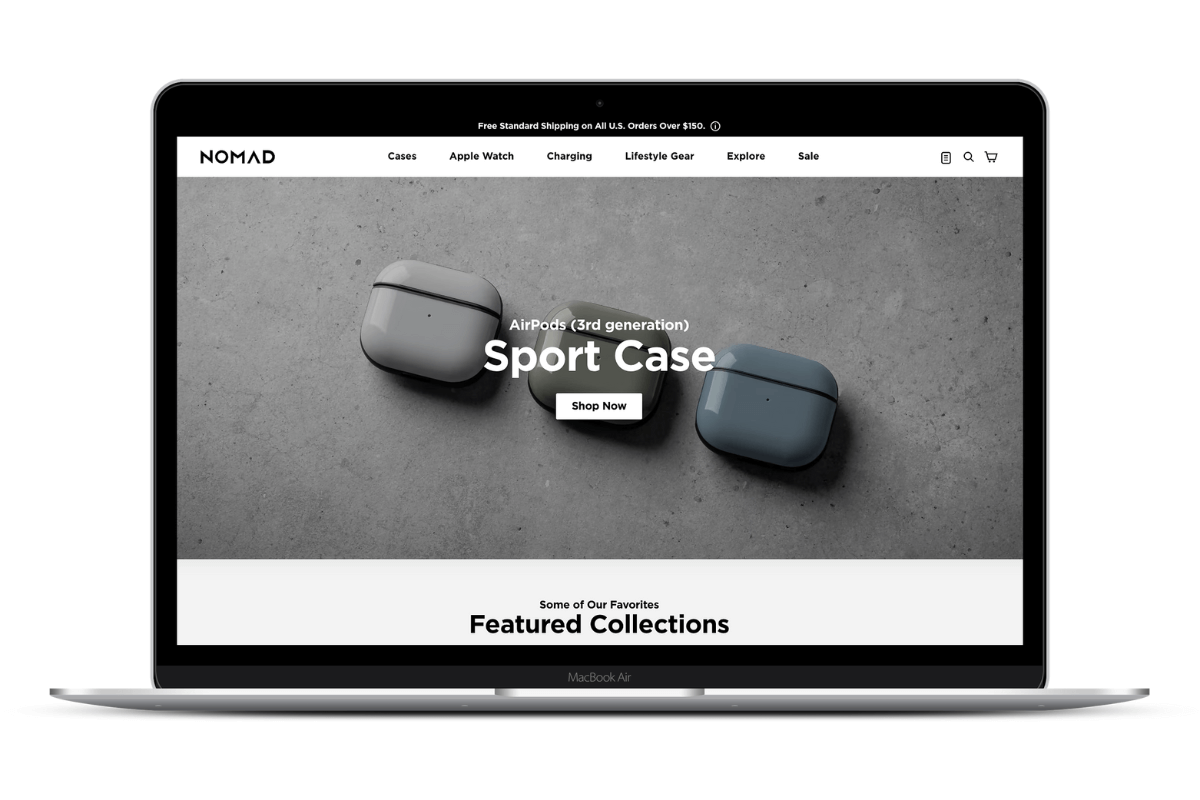
Nomad
La vitesse du site était une préoccupation majeure pour Nomad, comme pour de nombreuses autres entreprises de commerce électronique. Nomad a étudié de nombreuses solutions pour améliorer l’efficacité et les performances de son site et a opté pour une application web progressive (PWA) et une approche headless commerce. Ces technologies ont amélioré les performances de la boutique et ont contribué à créer une meilleure expérience pour le consommateur en augmentant la vitesse des pages et les temps de chargement.

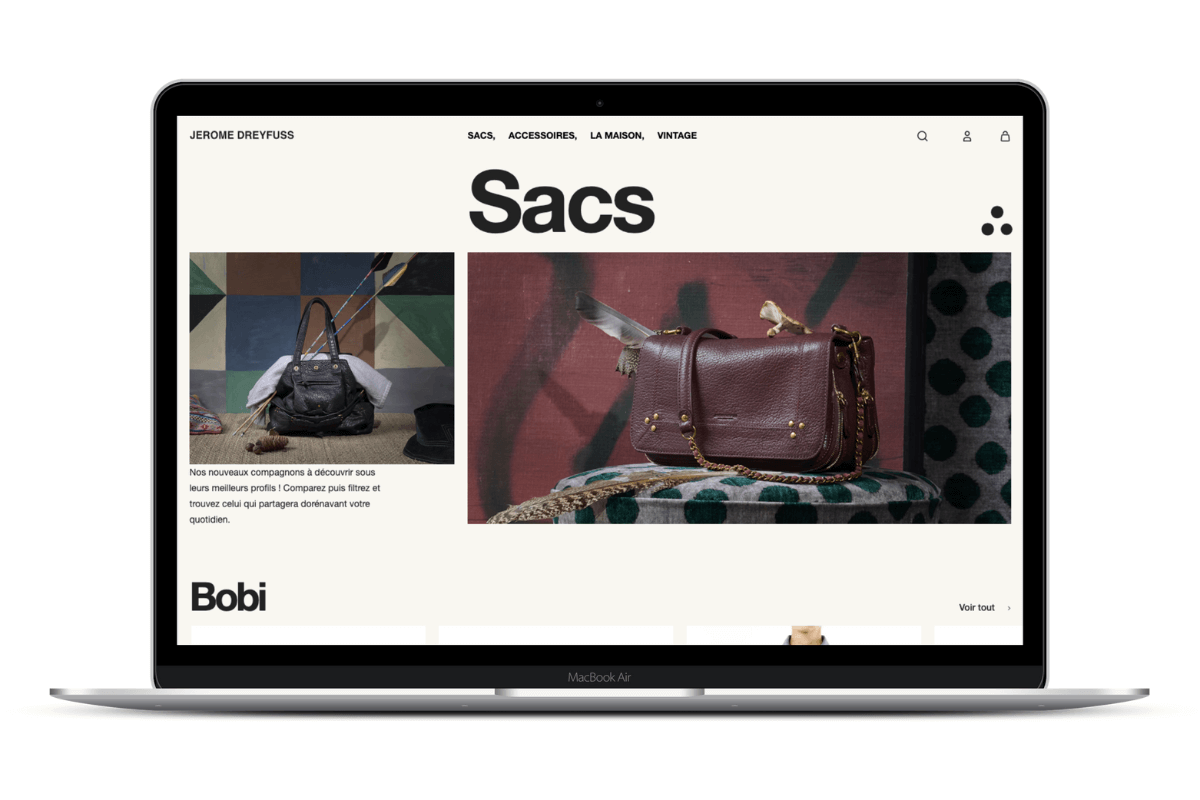
Jérôme Dreyfuss
Dans le cadre d’une refonte totale de leur écosystème e-commerce, Jérôme Dreyfuss souhaitait trouver une solution pour se séparer des différents rythmes et limites d’une plateforme e-commerce rigide. Pour répondre aux attentes de leurs clients en termes d’expérience client, ils avaient besoin d’une marge de manœuvre pour la créativité et la flexibilité. Pour résoudre ces problèmes, ils ont opté pour une architecture headless commerce.

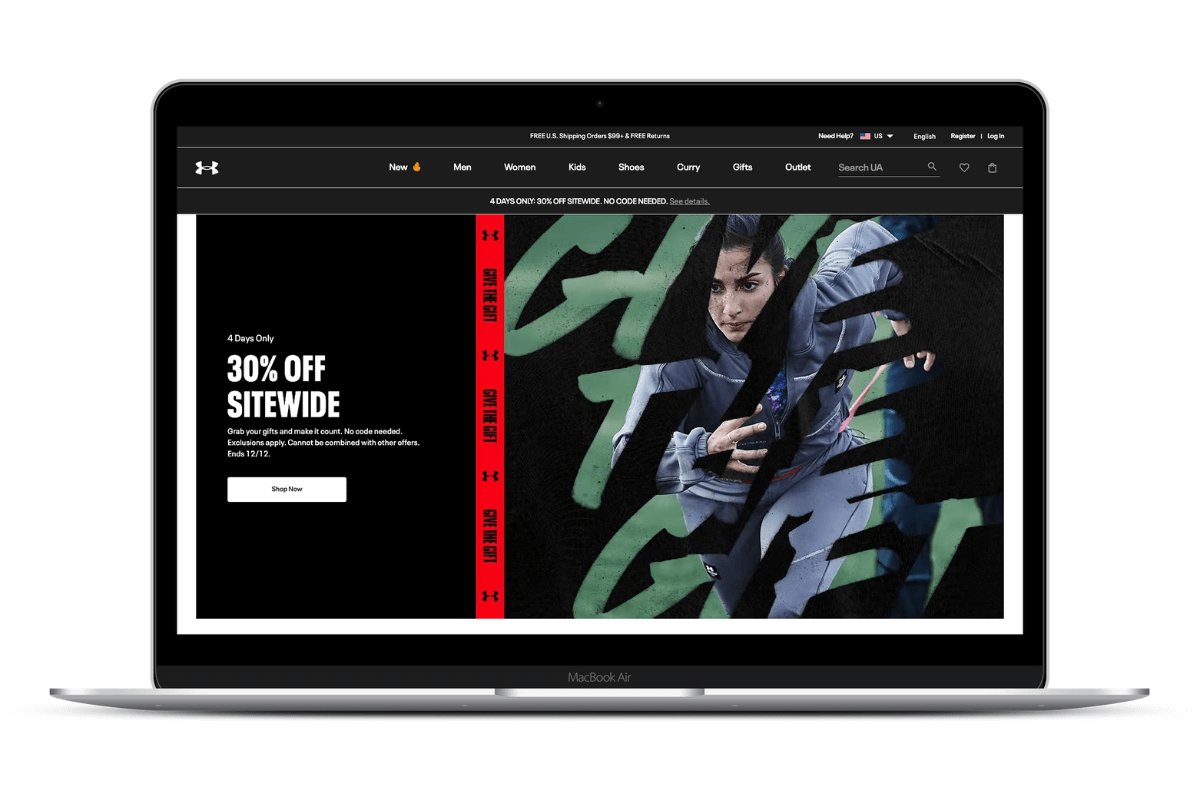
Under Armour
Under Armour a été l’une des premières entreprises à disposer d’une application Web progressive. Ils avaient donc une idée générale de leur objectif, mais peu d’éléments sur lesquels s’appuyer, car l’approche Headless, et plus précisément l’approche Progressive Web App du Headless Commerce, était relativement nouvelle à l’époque. Cependant, avec des efforts et une mentalité dynamique, ils ont progressivement transformé leur site en un exemple fonctionnel, réussi et très performant d’un grand magasin de vêtements de sport du Royaume-Uni.

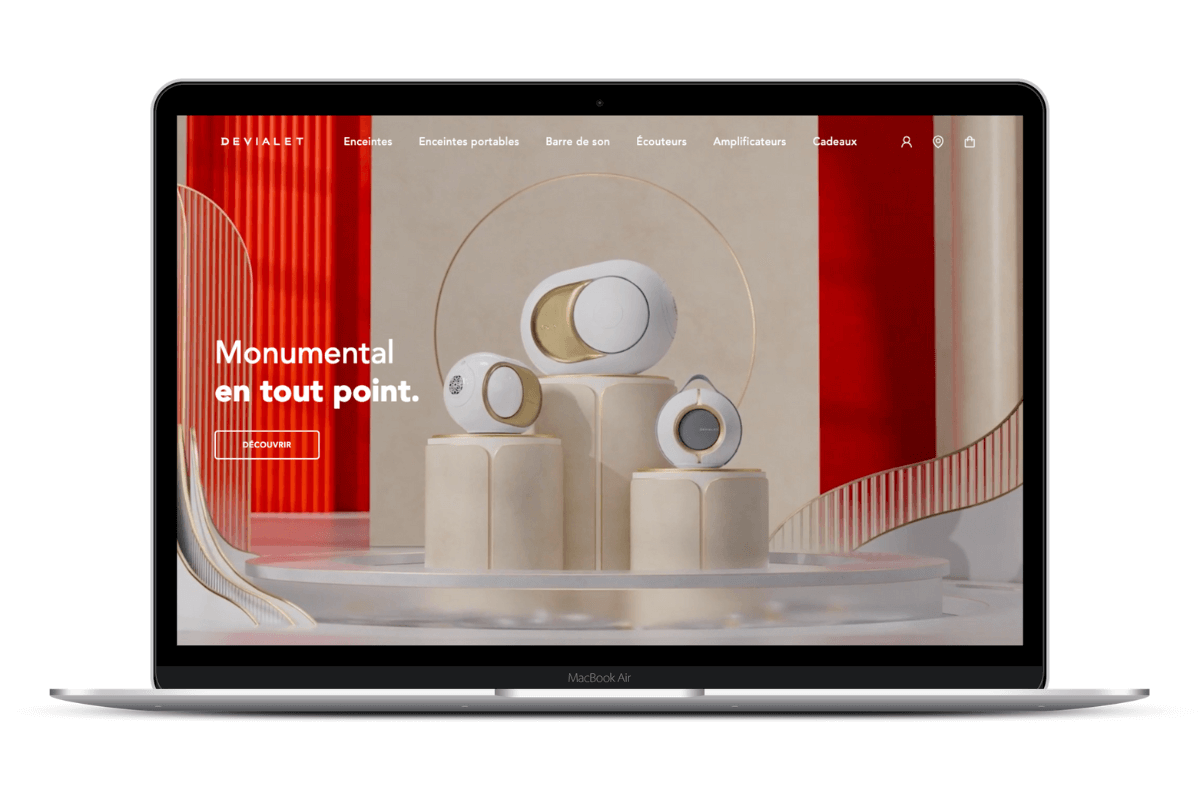
Devialet
Devialet a lancé la refonte de sa plateforme e-commerce dans le but d’améliorer l’expérience client et de renforcer sa compétitivité en termes de référencement. Les KPI spécifiques que Devialet souhaitait cibler étaient une réduction du taux de rebond, une augmentation du taux de conversion et un temps de chargement des pages plus rapide. Le résultat : une augmentation de 100% du taux de conversion, une diminution de 25% du taux de rebond.

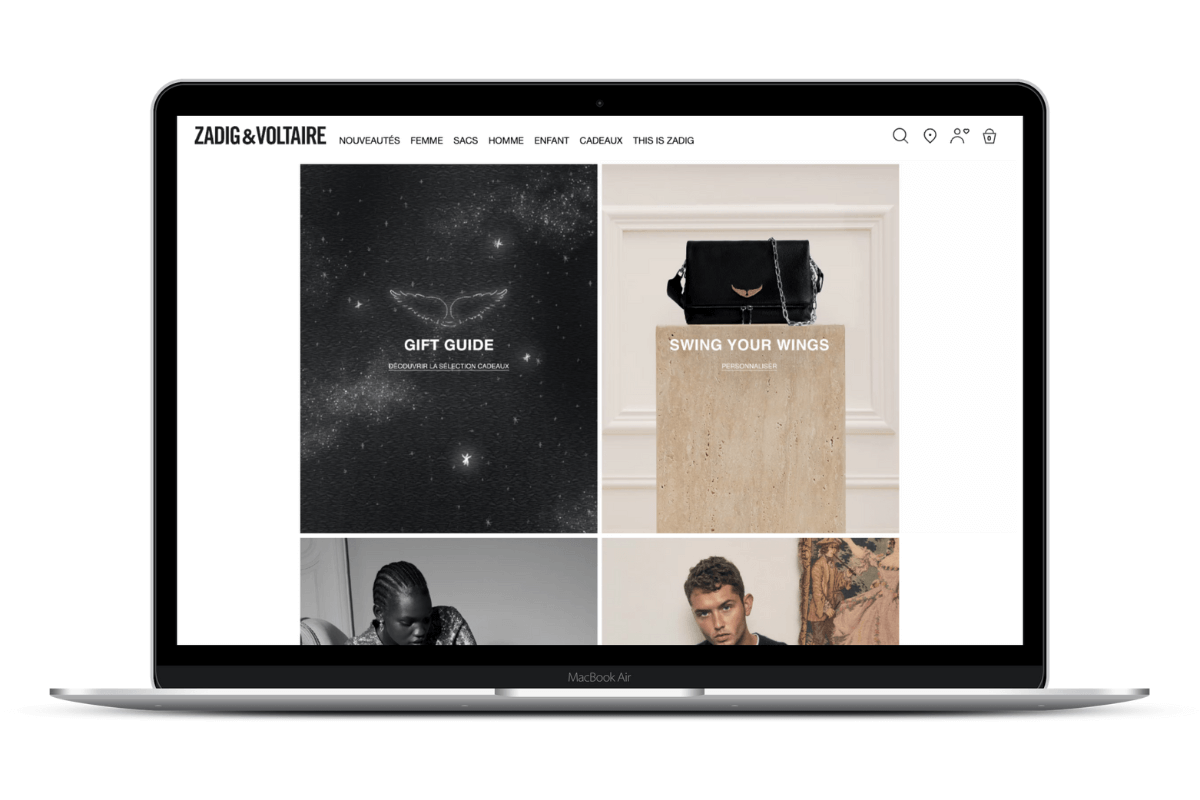
Zadig & Voltaire
Lors de la refonte de son site, Zadig & Voltaire a exprimé le besoin d’optimiser l’expérience client par le développement d’une plateforme responsive performante et multi-device, incluant l’intégration d’une solution PWA (Progressive Web App). Le résultat est un site agréable qui offre des performances à haut débit.

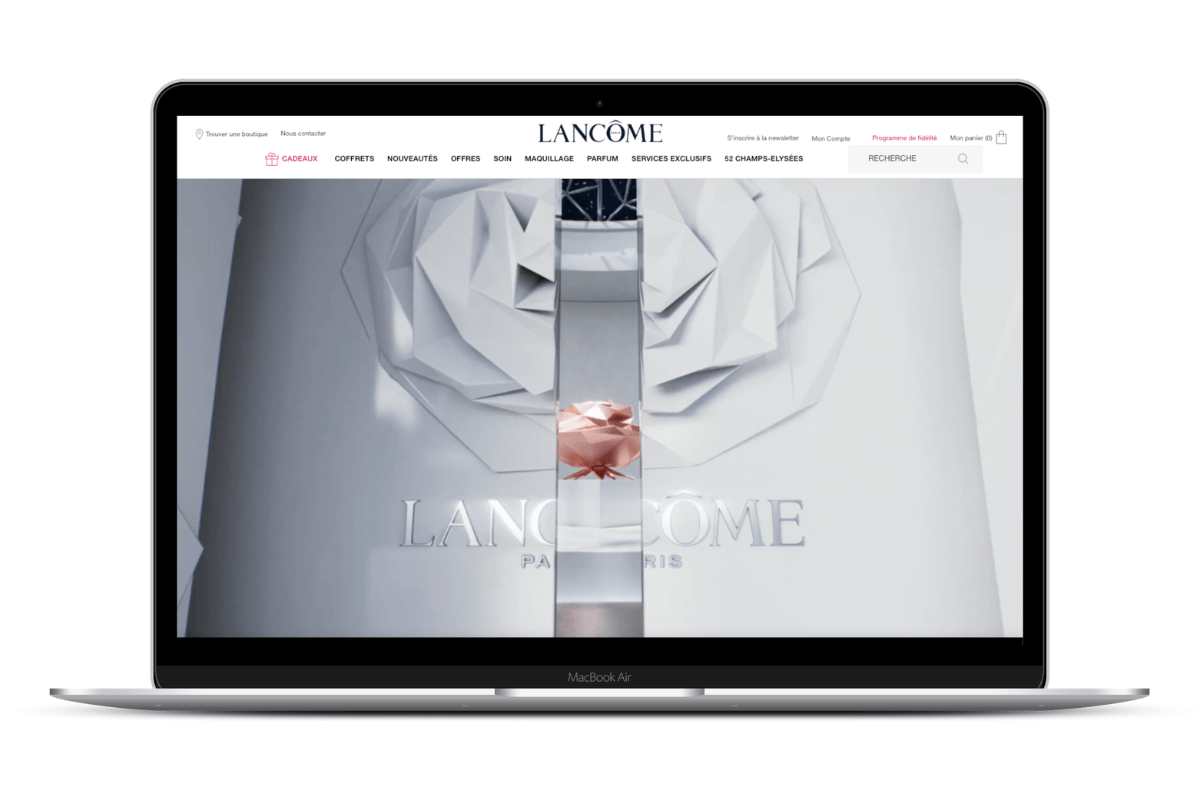
Lancôme
Lancôme, la société française de parfums et cosmétiques de luxe, a reconnu le potentiel du commerce headless et a rejoint d’autres grandes marques pour améliorer l’expérience utilisateur grâce aux applications Web progressives. Lancôme a constaté un gain de conversion de 17 % après la mise en œuvre de l’approche Headless, ainsi qu’une augmentation de 51 % des sessions mobiles.

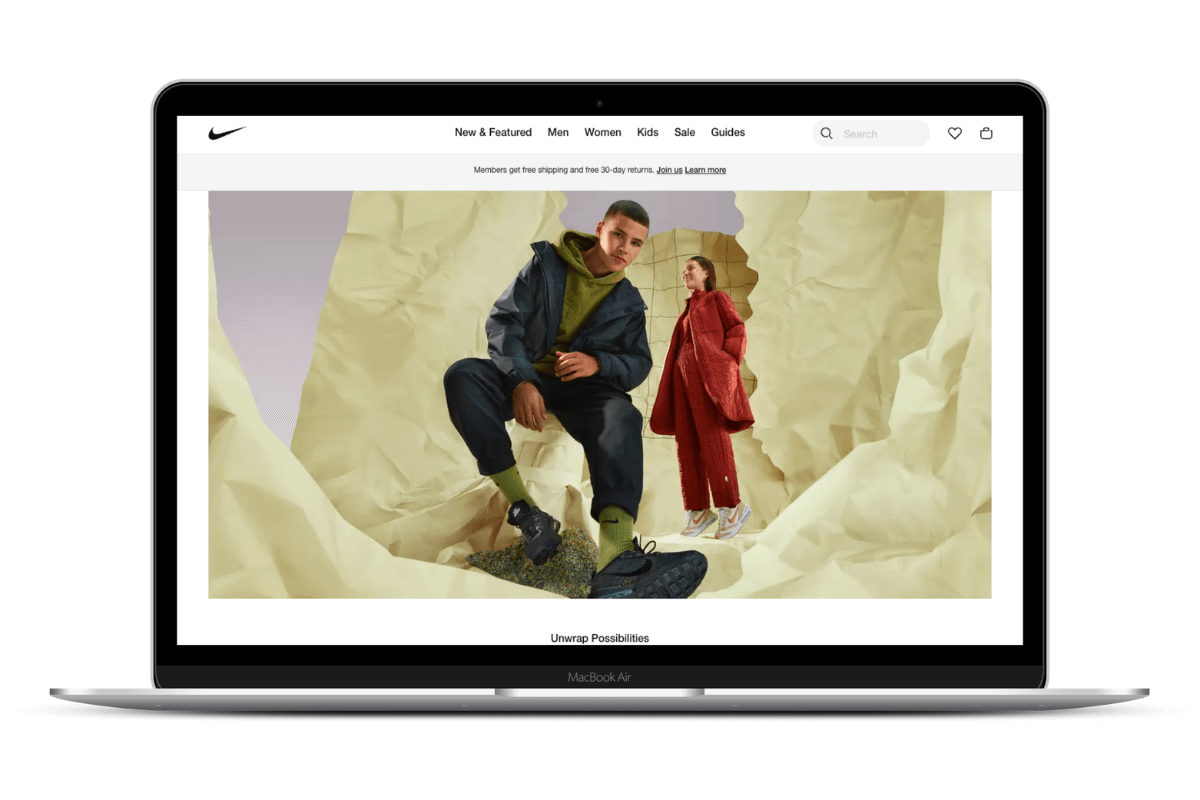
Nike
Nike, comme beaucoup d’autres, est devenu headless. L’entreprise de vêtements de sport souhaitait mettre en œuvre une stratégie mobile-first qui s’alignerait au mieux sur son plan plus large d’augmentation des ventes auprès des clients mobiles. React SPA, associé à Node.js backend for frontend (BFF), a été choisi et n’a pas déçu. Nike a progressivement gagné des parts de marché, faisant de la campagne Headless un succès plus important que prévu.