Novembre 2017 – Où en sommes-nous ?
Les développements continuent sans relâche et nous approchons d’une version suffisamment stable et fonctionnelle pour travailler sur nos premiers projets clients.
Pendant ce temps, nous commençons à recevoir des appels entrants d’intégrateurs très intéressés du monde entier : USA, Pologne, Suisse. C’est très excitant, et rassurant aussi de valider que notre idée répond bien à un besoin existant et même urgent de certaines agences.
Tandis que de nouveaux projets (que nous suivons de près) émergent, nous approchons de la fin. Alors, quoi de neuf depuis cet été ?
Périmètre fonctionnel
Ces 2 derniers mois, nous avons travaillé essentiellement à porter le maximum de fonctionnalités Magento dans Front-Commerce. Nous devons reprogrammer chaque écran et chaque composant qui vous semblent évident d’avoir sur une boutique Magento; le travail est énorme et se cache dans chaque détail !
C’est pourquoi nous sommes très fiers de vous dire que nous avons, par exemple, géré ces 3 fonctionnalités :
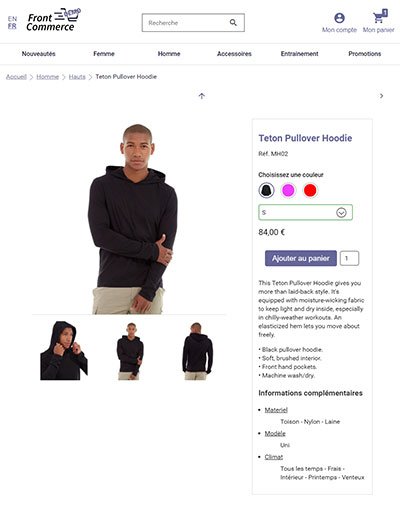
Swatches
Nous gérons les produits configurables avec swatches, avec les problèmatiques de stock et d’état des sous-produits.

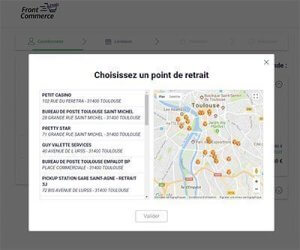
So Colissimo
Intégration de l’excellente et célèbre extension Magentix.

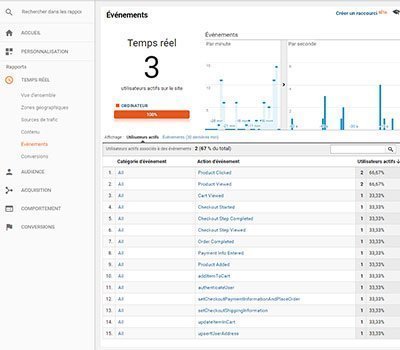
Evénements Google Analytics
Afin d’être compatible avec les fonctionnalités Google Analytics pour e-commerce et bien plus encore, nous traquons un grand nombre d’événements utilisateurs bas niveau. Nous serons donc en mesure de suivre des indicateurs très précis liés aux actions utilisateurs.

Mais il y a bien sur des dizaines d’autres fonctionnalités gérées : les codes promo, les estimations de frais de livraison, toute la partie “mon compte”, les sitemaps, les filtres, …
Et nous venons de mettre à jour la stack technique avec Magento 2.2, React 16 et React Router 4.
Le sujet “PWA”
Beaucoup de personnes nous demandent si notre solution sera une PWA (“progressive web app”). La plupart des projets concurrents communiquent beaucoup sur cet aspect. Cette fonctionnalité est prévue dans notre roadmap prochainement et nous tient aussi très à cœur.
Pour rappel, une PWA permet d’optimiser un site web sur plusieurs aspects, de manière à ressembler à une application native :
- Création d’un raccourci sur le bureau
- Envoi de notifications
- Affichage en plein écran
- Possibilité de fonctionner en “offline”, c’est-à-dire même sans connexion internet (sous conditions de l’avoir visité auparavant et dans la limite de ce que le cache a mémorisé)
Rappelons que cela n’est possible sur mobile que sous Android (Apple serait en train de se pencher sur la question) et uniquement avec certains navigateurs (Chrome et dérivés proches). Beaucoup de mobiles Android utilisent par défaut un navigateur restreint et donc noncompatible PWA.
Alors, au vu du contexte actuel d’utilisation et des fonctionnalités apportées, certes intéressantes, il serait dommage de réduire à cette possibilité l’intérêt d’utiliser les dernières technologies frontend. Car avant de parvenir à ce statut de PWA, de nombreux gains immédiats et importants sont accessibles et méritent avant tout de s’y pencher :
- Facilité d’adaptation du thème et liberté ergonomique
- Performances incroyables de navigation
- Connexion facilitée aux services tiers par API
- Meilleure gestion des états et de leurs transitions
Ce sont dès à présent les avantages concrets que nous souhaitons mettre à disposition des concepteurs de boutique en ligne, afin de se différencier de la concurrence et apporter une expérience utilisateur singulière. La compatibilité PWA sera un bonus pour une partie seulement des utilisateurs.
Bientôt en prod !
Le mois de novembre marquera la finalisation de notre version 0.13 “mettable en prod”. Nous pourrons ensuite nous concentrer sur la finalisation de nos premiers projets clients qui seront mis en production début 2018.
Ensuite, nous préparerons tout ce qu’il faut pour permettre la collaboration avec nos intégrateurs partenaires : partie juridique et contractuelle, documentation, système de support, exemples de code, catalogue de formations. Nous espérons pouvoir communiquer sur ce sujet vers février 2018. Ce sera la v1.0 !
Mais nous pouvons dès à présent en parler avec vous si vous êtes un e-commerçant ou un intégrateur : contactez-nous
Rappel : testez (l’avancée de) notre solution
Nous vous proposons dès à présent :
- Le site de démonstration: basé sur un site Magento2 multilingue
- Un accès direct à GraphQL et son terrain de jeu interactif.
- Une très simple Boutique B2B utilisant la même instance Magento2, pour illustrer le support du multi boutiques.
- La styleguide du thème de démo, illustrant via le tunnel d’achat comment la méthodologie Atomic Design peut aider à bâtir votre front de manière indépendante.
- Notre roadmap publique pour que vous sachiez à quoi vous attendre
Un channel dédié #front-commerce sur le Slack de la communauté MageFront afin de discuter plus facilement.
