MEUBLL, notre premier thème custom – Partie 3
Dernière partie de cette série d’articles concernant la conception d’un thème personnalisé pour Front-Commerce. Aujourd’hui, nous allons voir comment sublimer l’expérience utilisateur grâce au design, une fois la première session de tests utilisateurs terminée.
Les fonctionnalités clés attendues par les utilisateurs sont connues, les wireframes sont à jour, il est maintenant temps de leur donner vie.
Définir un univers graphique pour MEUBLL
Première étape, sans doute la plus importante, il faut définir une charte graphique pertinente, accessible et engageante. Couleurs, typographies, grilles, espacement du contenu ou encore iconographie sont autant d’éléments à prendre à compte et qui, ensemble, donnent vie au thème et rendent l’expérience utilisateur plus agréable.
Par où commencer ? Il n’existe pas réellement de méthode parfaite, mais réaliser un « moodboard » (ou planche de tendances) est un point de départ efficace pour générer des idées, beaucoup d’idées. En tout cas, il l’a été dans notre cas.
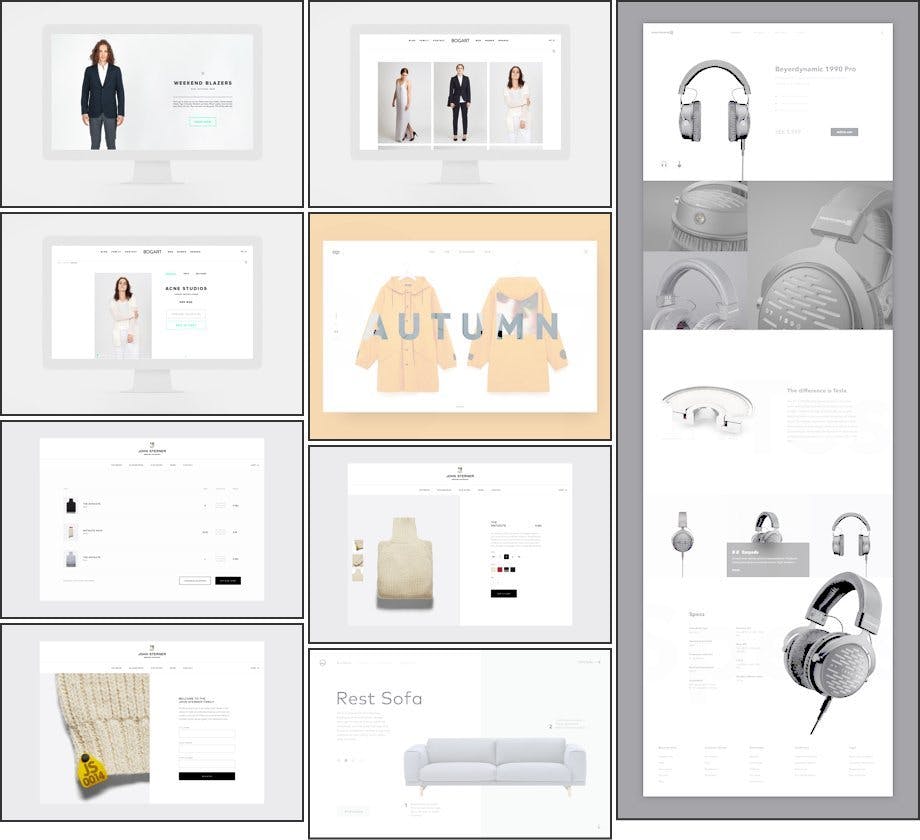
Voici quelques idées que nous avons trouvé particulièrement intéressantes :

Comme vous pouvez le constater, l’équipe s’est rapidement dirigée vers quelque chose de très simple et minimaliste, inspiré des design que l’on retrouve chez les pays Scandinaves. L’objectif était de proposer un design simple et épuré, qui ne prendrait pas trop le pas sur l’aspect fonctionnel. Il serait simplement présent pour l’habiller, sans le dénaturer.
Grâce à ce « moodboard », une vision globale de l’aspect souhaité pour notre thème s’est rapidement dessinée, et la charte graphique en a tout naturellement découlé.
Charte graphique – Couleurs
Voici la palette de couleurs finale validée par l’équipe. Couleurs pastels, blanc, noir et quelques teintes de gris : simple et efficace.

Charte graphique – Typographie
Choisir une typographie est toujours délicat. Serif, sans-serif, Google fonts ou non, bold, italic, temps de chargement sur le site, taille, poids, graisse… bref, vous avez compris l’idée.
Et pourtant, choisir la bonne typographie est essentiel pour assurer une lisibilité optimale à vos utilisateurs, et ce dans toutes les conditions et sur tous les supports (mobiles, tablettes, ordinateurs, montres…). Votre choix doit donc être réfléchi.
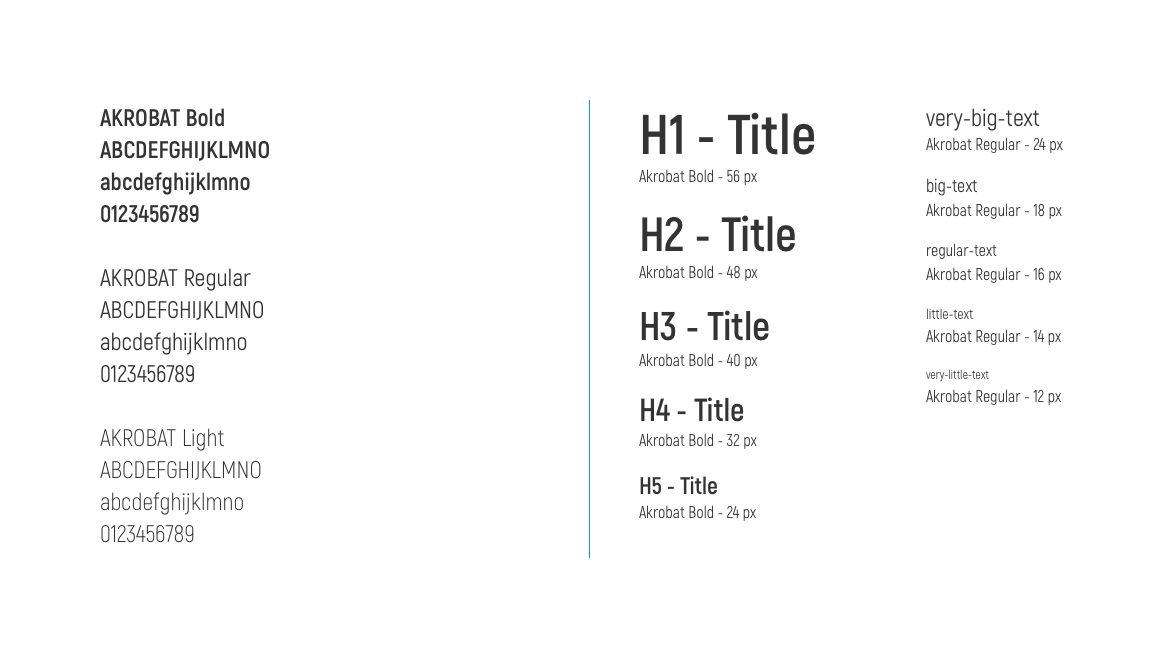
Pour MEUBLL, notre choix typographique s’est orientée vers une typo sans-serif, plus agréable à lire et plus adaptée au style minimaliste que nous souhaitions donner au site. Nous avons sélectionné Akrobat, pour sa très bonne lisibilité et ses formes atypiques. Elle possède 8 graisses, est gratuite et très légère à intégrer.
Concernant la hauteur de texte (ou line-height), nous avons mis en place la formule suivante : line-height = taille du texte + 8.

Charte graphique – Grille, espacement et icônes
Concernant notre grille de conception, nous sommes restés dans quelque chose de très classique avec une grille « base 8 ». Cette grille permet un agencement simplifié des éléments, et notamment une gestion plus simple des icônes (qui ont généralement une taille de 16x16px, soit un multiple de 8). La plupart des écrans ont également une taille divisible par 8, ce qui facilite la conception et le responsive.
En savoir plus sur la grille « Base 8 » : Grille « Base 8 »
Idem pour les espacements entre les éléments, nous avons veillé à avoir des multiples de 8 la majeure partie du temps, afin de garder de la cohérence. Cela permet d’uniformiser les interfaces, sur l’ensemble du site, et facilite le travail des designers et intégrateurs.
Enfin, concernant les icônes, nous avons opté pour le pack d’icon Nova, qui correspondait à nos attentes.
Téléchargement : Nova Free Icon Pack (350+ icons)
Appliquer cette charte graphique
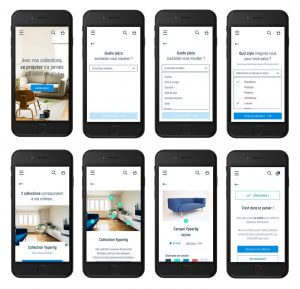
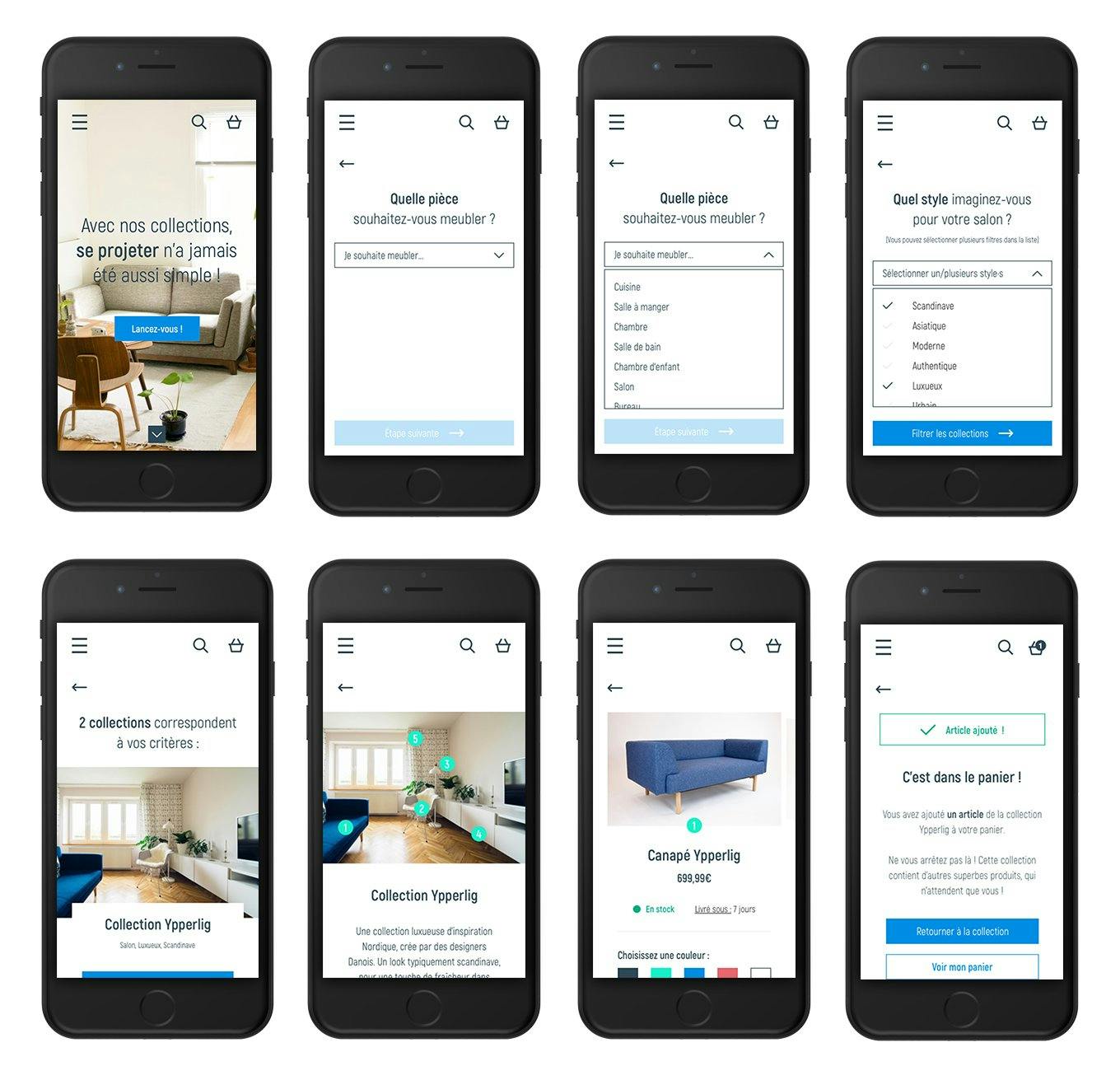
Cette fois-ci ça y’est ! La charte graphique est en place, il est temps de l’appliquer aux wireframes et donner vie à notre cher thème MEUBLL. Après avoir appliqué tous les principes expliqués dans la partie précédente, voici le rendu final du thème dans sa version mobile, et plus particulièrement de sa fonctionnalité clé : les collections de produits.
Pourquoi la version mobile ? Tout simplement car l’e-commerce mobile est en plein essor, et qu’il va très bientôt surpasser l’e-commerce Desktop. De plus, penser son site web en mobile-first permet d’appréhender les problématiques de taille et de disposition du contenu dès le départ. Il est en effet plus facile d’ajouter du contenu sur une version Desktop après avoir développé la version mobile que l’inverse… Penser « mobile-first » garantira également à vos utilisateurs une expérience utilisateur améliorée sur leur périphérique préféré.
Voici un aperçu des maquettes de cette fonctionnalité :

Le mot de la fin
Voilà, vous savez maintenant comment nous concevons nos thèmes custom chez Front-Commerce. Cette méthodologie, évidemment perfectible, permet à toute l’équipe de s’impliquer sur le projet afin de proposer des thèmes cohérents, efficaces et accessibles.
N’hésitez pas à réagir à cette série d’articles, et à partager avec nous vos méthodologies ! 🙂