MEUBLL, notre premier thème custom pour Front-Commerce – Partie 2
Donner la parole aux (futurs) utilisateurs
Les wireframes sont terminées, il est temps d’organiser les premiers tests utilisateurs.
Faire valider les fonctionnalités de base du thème dès la fin de la première phase de conception est très important ! Cela évite de se lancer « tête baissée » dans la phase d’UI Design, sans avoir la moindre idée de ce que pense les utilisateurs.
Avoir des premiers retours tôt dans la conception permet de pivoter rapidement, et à moindre coût. Il est beaucoup plus facile (et rapide !) de modifier des wireframes (niveau de gris) que des maquettes graphiques haute définition, parfaitement léchées, au pixel près.
En testant sur des wireframes, les utilisateurs seront également moins enclins à se concentrer uniquement sur l’aspect graphique de l’application. Ils donneront bien plus d’importance aux fonctionnalités et à l’accessibilité de l’application, points évidemment cruciaux pour une expérience utilisateur optimale. Obtenir des retours sur ces points fait partie des principaux enjeux de ces premiers tests.
”Le test consiste à observer directement l’utilisateur en train de se servir de l’application.” – Ergonomie des Interfaces, 5ème édition –
Évidemment, des tests utilisateurs ça se prépare ! Trouver des utilisateurs cibles, préparer les questions à poser, les documents administratifs, avoir un prototype fonctionnel, le matériel pour l’enregistrement audio/vidéo… beaucoup de points à vérifier avant de passer à l’action.
Dans cette deuxième partie, je vous propose d’explorer comment, chez Occitech, nous avons organisé ces tests. Il est cependant nécessaire de signaler que nous n’étions pas des habitués de ce type d’exercice. Nous avons donc fait de notre mieux, en nous inspirant de ce qui se faisait ailleurs et en y associant nos compétences. Il en résulte une méthodologie certainement perfectible, mais nous ayant permis de beaucoup progresser et d’apprendre.
Ce n’est en aucun cas une méthodologie parfaite, adaptez-la pour qu’elle corresponde mieux à votre contexte d’utilisation et vos problématiques.
Allez, on se jette à l’eau ? 🙂
Notre méthodologie chez Front-Commerce
Première étape : avoir une vision claire des objectifs. Cette étape est cruciale pour espérer obtenir des résultats pertinents. En quoi cela consiste-t-il ?
Il s’agit d’être en mesure de définir et justifier les points suivants :
- Quels sont les objectifs du test ?
- Qui sont les utilisateurs cibles souhaités pour celui-ci ?
- Comment va-t-il se dérouler ?
Pour se faire, trois documents sont indispensables : le plan de test, la grille de recrutement et le protocole de test. Ces trois documents sont très simples à compléter et vous rendront de grands services. Vous trouverez des templates vierges un peu plus bas dans l’article. Entrons un peu plus dans les détails.
Le plan de test
De mon point de vue, il s’agit du document le plus important.
Une fois ce document complété, vous êtes censé avoir une vision globale de tout le processus de test. Il s’agit en quelque sorte de votre feuille de route, que vous suivrez tout au long de l’itération.
C’est un document assez générique, il ne rentre pas autant dans les détails que peut le faire un protocole de test, mais donne les clefs pour mener à bien ces tests. Il permet aussi à des personnes extérieures au domaine d’avoir une idée précise des tenants et aboutissants de la démarche. Prenez du temps pour remplir correctement ce document, il sera la pierre angulaire de votre itération.
La grille de recrutement
Avoir une idée claire des profils d’utilisateurs à qui l’on souhaite faire tester l’application est important. Faire tester à des personnes non pertinentes peut conduire à des prises de décisions contre-productives. On souhaite éviter cela un maximum. C’est là qu’entre en jeu la grille de recrutement.
Elle permet de rationaliser les profils d’utilisateurs qui vont participer aux futurs tests. Les informations contenues dans ce document sont :
les critères de recrutement des participants (qui recruter ?)
les valeurs retenues/rejetées pour les participants (pour quelles raisons ?)
les questions à poser aux utilisateurs lors du recrutement pour évaluer leur positionnement par rapport aux critères (que demander ?)
Une fois la grille remplie, vous êtes censé avoir une vision précise des utilisateurs que vous allez chercher à recruter pour vos tests. Évidemment, chaque projet, voire même chaque fonctionnalité testée nécessite une grille de recrutement spécifique. À vous de voir selon vos objectifs.
Exemple : 20 personnes répondent positivement à une demande de test utilisateur pour un tunnel de paiement. Grâce à la grille de recrutement, sur ces 20 personnes, seules 5 seront retenues car elles correspondent aux critères et valeurs souhaitées pour ce projet là.
Le protocole de test
Dernier document important à préparer, le protocole de test. Comme son nom l’indique, il s’agit de votre ligne de conduite à suivre lors de vos tests. Il contient toutes les informations nécessaires au bon déroulement du test, une fois les utilisateurs cibles recrutés. Il se compose généralement des parties suivantes :
les tâches à réaliser, clairement définies. Les objectifs sont clairs, non ambigus et tous les renseignements nécessaire à la réalisation de la tâche sont donnés
les questions à poser, qui reprennent les objectifs du test. Sert à définir ce qui peut être demandé directement à l’utilisateur
les comportements à observer, verbal et non-verbal. Sert à définir ce qui ne peut pas être directement demandé à l’utilisateur
Exemple de contenus possibles : activités et tâches attendues, temps pour leur réalisation, succession des écrans parcourus par l’utilisateur, échecs et réussites des utilisateurs, commentaires…
Une fois ces trois documents complétés, vous êtes prêts pour entamer la phase de recrutement, puis passer aux tests ! Avant de passer à notre retour d’expérience, chez Front-Commerce, voici une photo de chat.

Retour d’expérience : les tests pour le thème MEUBLL
Concernant notre premier thème Meubll, les résultats des tests ont été très encourageants. Ils nous ont permis de valider les wireframes, avec quelques retours pertinents de la part des utilisateurs, notamment en termes de « wording ». Je vous propose un petit récapitulatif de ce qu’il s’est passé et de ce que nous en retirons.
Objectifs et recrutement des participants
L’objectif du thème Meubll est de mettre en avant l’achat de produits groupés, grâce aux collections de produits. Cela nous a poussé à imaginer une navigation alternative et une mise en contexte des produits via une image interactive. L’objectif des tests utilisateurs est de valider ces concepts et effectuer des modifications pertinentes, et ce avant d’entamer la phase d’UI Design.
En ce qui concerne le recrutement des participants, nous avons décidé de privilégier des personnes ayant déjà commandé en ligne sur leur mobile (nous avons testé la version mobile du prototype), des personnes ayant une sensibilité pour la décoration et l’aménagement, et des personnes à l’aise avec les nouvelles technologies. Être en mesure de se déplacer jusqu’à nos locaux était également un critère important.
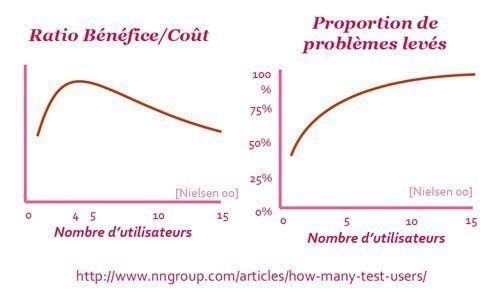
Deux personnes correspondaient à nos critères, et ont répondu présentes pour les tests. C’est un chiffre assez faible, mais suffisant pour obtenir des retours pertinents. Le chiffre idéal se situe aux alentours de 5 utilisateurs, mais c’est assez dépendant du type de projet.

Points retenus suite aux tests
L’image interactive doit être facile à utiliser. La fonctionnalité a été jugée pertinente, car elle donne une vision claire de l’assemblage des produits entre eux, et évite de devoir naviguer sur chaque page produit séparément. Elle permet aux utilisateurs de se projeter, et doit parfaitement mettre en situation les produits de la collection. Le visuel fait partie intégrante de l’expérience utilisateur. Une image interactive utilisable et belle est donc nécessaire.
Des filtres efficaces. Autre point remonté lors des tests, l’absence de filtres pour simplifier les recherches ciblées. Il y a beaucoup de pièces différentes que l’utilisateur peut choisir de meubler, avec beaucoup de produits et styles pour chacune. Nous avons décidé d’incorporer un système de filtres demandant à l’utilisateur de choisir une pièce spécifique et au moins un style qui lui parle. Cela permet de filtrer les collections disponibles et ainsi alléger la recherche.
Avoir des premiers retours dès la phase de conception est intéressant pour s’assurer de partir dans la bonne direction. Vos utilisateurs sont les garants de votre futur application : les impliquer dès le départ augmente vos chances de concevoir l’application qui saura répondre à leurs besoins.
Dans la prochaine partie, nous nous pencherons sur la conception graphique qui a donc suivi cette phase de tests, et comment celle-ci a pris en compte les retours des utilisateurs.
C’est un series !
Partie 1 : Développer une idée, créer de la valeur, s’inspirer
Partie 2 : Donner la parole aux (futurs) utilisateurs Vous êtes ici 🙂
Partie 3 : Créer une expérience utilisateur sur mesure COMING SOON
