Faut-il céder à la folie du headless commerce ?
Une introduction au headless commerce
François :
Bienvenue à tous ça fait plaisir de vous voir en vrai, en physique. Ça fait un an et demi que je n’ai rien animé en présentiel je m’appelle François Duranton, le cofondateur du cabinet de conseil en commerce, ZeTrace. ZeTrace font essentiellement des business plans et des études technologiques et on aide à lancer des projets.
Nous sommes là pour une heure pour partager nos pensées et nos contradictions sur le sujet du headless commerce. Ensuite on va débattre un petit peu avec vous. Il y aura même des petites démo qui seront faites par front-commerce et par Proximis.
Je passe la parole à Laurent le CEO et co-fondateur de Front-Commerce
Laurent :
Bonjour à tous. Front-Commerce est une solution de front-end et services qui vient remplacer la tête qui n’est pas présente sur le headless. On va rentrer dans le détail après la présentation.
Eric :
Je suis le vice-président produits et marketing de proximis, une solution de commerce unifiée. On équipe des retailers et des enseignes qui vendent en ligne et en magasin avec une solution pour gérer la vente en ligne et la vente en magasin de manière unifiée, avec notamment des parcours d’achat simplifiée avec un panier unifié.
Une simplification des termes
Laurent :
Avec cette présentation on a voulu simplifier certains concepts comme le découplage entre ce qu’on appelle front office middle office et back office. Donc ce qu’on appelle le frontend, sert à présenter des informations et des pages. Des pages mises en forme que ce soit sur un device a, b, ou c. Et, en fonction de l’affichage il va aussi avoir des fonctions liées à la bonne indexation par les moteurs de recherche, la web performance, l’accessibilité. Donc céder finalement des choses assez légères et qui sont qui répond à des besoins d’afficher les outils qui sont derrière. C’est plutôt des outils techniques des, outils de gestion, par exemple de thèmes d’affichage d’accélération matérielle de et donc le réplication de données de cache les progrès site web apps.
Ensuite le front office, pour présenter les informations va faire appel au middle-office dans lequel il y a les règles de gestion, donc c’est là qu’on a du développement applicatif, et dans le domaine du commerce c’est le merchandising, la gestion de commandes, le search, la gestion de stock, le service client, le CMS au sens de production de contenu éditorial. C’est Front-Commerce qui appelle le middle office est bien ke middle office s’appuie sur les dans le back-office. Et donc c’est là (dans le back-office) qu’on va trouver nos données et le client unique.
François :
Il y a une vingtaine d’années le digital c’était une espèce d’animal qui se trouvait à côté du vrai. C’était un truc où il y avait des éditeurs américains qui avaient lancé des solutions tout-en-un, dont front-middle-back, qui servait à faire du e-commerce. En revanche, les systèmes d’information en face n’étaient pas au web services. Donc ça discutait assez peu, parfois un peu d’échanges de fichiers mais c’était deux mondes qui se parlaient pas beaucoup. Et donc on avait d’un côté des monolithes digitaux et de l’autre côté des monolithes legacy dans d’autres langages; type coben etc.
Il ya une dizaine d’années, on a commencé à attirer des flux à faire discuter de tout ça, donc le digital a commencé à s’intégrer avec des systèmes qui voulaient bien discuter.
Les processus se sont modernisés dans le retail
Francois :
On s’est retrouvé avec des référentiels de données qui ont commencé à se constituer et parfois avec des outils dédiés qui apparaissait. On a vu les PIMS commencé à se généraliser y compris chez des entreprises PME et moyennes. L’offre d’outils d’order management, les logiciels de crm a complètement explosé. Par exemple on a commencé à voir des sites e-commerce qui avaient ce qu’on appelait des plugins ou des add-on avec des cms. Pour ceux qui avaient il ya dix ans Magento on a commencé par des plugins wordpress ou et prestashop et un petit plugin drupal. Les données qui étaient dans le legacy on les répliquer dans le digital. Petit à petit ça évolue, mais la synchronisation n’est pas toujours en temps réel. On a observé qu’on avait de plus en plus de besoins de points de contact avec les clients, vu à travers la montée du mobile qui depuis cinq ans dépasse le desktop en termes de trafic internet. En e-commerce le mobile est à peu près aussi gros que le desktop, et les réseaux sociaux sont devenus essentiels dans les parcours des utilisateurs. Selon le collaborateur, on a évidemment toujours le téléphone dans des contextes ‘b2b’. On a de plus en plus d’interfaces, et on a des sources de données qui deviennent de plus en plus nombreuses. On multiplie nos sources de données et on doit les publier dans de plus en plus d’endroits. Le pire c’est qu’on doit faire ça avec un niveau de qualité qui est toujours supérieur. On veut du sans-couture : je passe d’un endroit à l’autre, ce soit bien quoi je commence un panier sur le web et après le payer en magasin en retrouvant mon code promo déjà appliqué sur le web, et là en même temps je vous parle au téléphone car sur mon mobile ça s’affiche pas. Et donc ça pose un certain nombre de questions. Il faut que le système soit performant parce qu’on est de plus en plus nombreux à consommer des infos. Les enjeux de sécurité, de confidentialité des données, sont devenus vraiment très important en particulier depuis le règlement RGPD. Le utilisateurs ne sont plus uniquement les collaborateurs et les clients mais aussi des tiers des partenaires des fournisseurs etc. Tout le monde doit pouvoir accéder à tout ça donc ça pose des problématiques de comment j’organise cette donnée, comment j’organise mes applications ou je les présente et comme enjeu rationnel pour éviter de développer à chaque fois des silos qui doivent discuter entre eux. En gros, faire des plats de nouilles.
Une des conditions technique qui permet de changer de paradigme c’est donc on va se parler, c’est le commerce headless. On va découper le front office du reste et on va avoir besoin de découper ce qui est en dessous aussi. Ça crée une forme de complexité qui crée aussi des opportunités.
Quand on parle de headless commerce, il y a deux notions
Laurent :
Je vais vous parler de la manière dont on peut faire du headless et rentrer un peu plus dans le détail sans trop dans la technique.
Ce qu’on appelle le MACH, qui signifie micro service, api, cloud et headless. C’est une vision architecturale de la somme du headless dans lequel on manipule des concepts qui sont quand même très techniques. D’autre part on parle d’une vision un peu plus business, l’approche composable. Le composable est un peu plus orienté métier. Le principe est de se dire qu’on va utiliser dans le cadre du headless un certain nombre de composants ou d’applications qui vont être chacune spécialisée dans son métier et qui vont enrichir fonctionnellement l’ensemble de la plateforme. Plutôt que d’avoir une solution qui va faire plein de choses à moitié, on va avoir plein de solutions différentes qui vont très bien faire chacune son métier. Ces deux approches, ou notions, sont étroitement liées aux os.
Ça nous permet de revenir aussi à ce que disait tout à l’heure François sur la notion de monolithes.
L’inconvénient du monolithe
Toutes les fonctions sont mélangés les uns et les autres et c’est très interdépendants. Dès qu’on veut faire évoluer n’importe quelle partie de cette plateforme ça nécessite de toucher un peu tout (le front, middle et back). On a tous vécu de re-tester un peu tous les composants pour s’assurer qu’ils n’aient pas de régression. C’est très coûteux à faire évoluer un monolithe qui est plutôt rigide. Il y a un moment où on a envie d’avoir une solution qui va être un peu plus flexible et qui va être moins coûteuse dans le temps.
Le headless arrive avec une vision totalement découplé
On prend le monolithe, on l’éclate et on utilise des api. Le principe est d’avoir la partie back office et la partie middle-office sur lesquels ces solutions l’ont exposé toutes leurs fonctions à travers ce qu’on appelle des api. Et en face on va pouvoir mettre différents types de solutions qui vont afficher les données et les contenus venant de ces solutions. On peut faire de l’in-store, du desktop, du mobile et pourquoi pas des montres, des assistants vocaux.
Il peut y avoir une perception de complexité. On va prendre le meilleur de chaque solution, ça veut dire multiplier les solutions, potentiellement multiplier les éditeurs.
Partir sur une plateforme comme le headless est souvent un changement qui est géré par des agences de conseil. Front-Commerce permet justement de gommer un peu cette complexité et d’agir comme un accélérateur. On propose un ensemble de connecteurs qui vont justement permettre de faciliter cette connexion entre le frontend et toutes ces applications qui sont disponibles dans les plateformes. Il ya également un frontend qui va permettre d’agréger les données de qui viennent de toutes ces applications. Et sur ce front-end on utilise ce qu’on appelle une PWA (progressive web app) qui est un peu le meilleur des deux mondes entre un site responsive et un app natives sur mobile. Quand vous affichez un site qui utilise une PWA sur un mobile vous avez un comportement très proche d’une app native. Ceci permet d’améliorer l’expérience de l’utilisateur et donc le taux de conversion. Le PWA accélère énormément les temps de chargement des pages et il fluidifie la navigation pour l’utilisateur.
On fournit également un ensemble d’outils qui vont permettre de facilement transformé une plateforme legacy ou une plate-forme monolithique, ce soit directement démarré avec une plateforme qui peut être headless native. Pour faciliter le travail des développeurs, on fournit un support projet pendant l’intégration et après. Sous six ans un audit qualité de chacun des projets qu’on réalise.
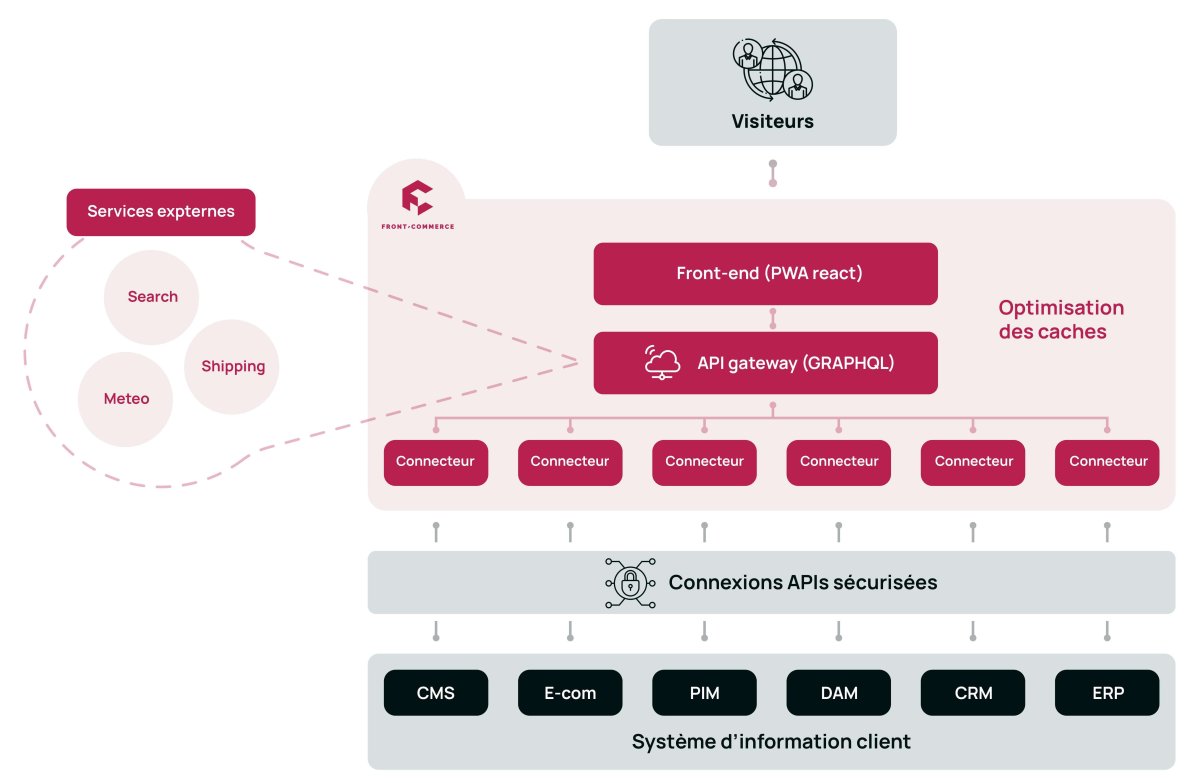
Le schéma qui paraît complexe, mais votre vie est facilité

La partie rouge est gérée par front-commerce, ensuite les API’s qui sont sur les différentes plateformes et en dessous on peut aussi très facilement intégrer des services externes.
Aujourd’hui aussi une grosse force du marché actuel est qu’il existe un pléthore de solutions en saas disponible sous forme d’un API qui va répondre à un besoin ultra-précis et optimisé. Un service de fidélité, le search in-site, voire même des services de météo. On a on a un client dans l’agriculture qui justement voulait lier certaines actions à son site.
On a aujourd’hui différentes cas d’utilisation en utilisant Front-Commerce
Par exemple : une transformation du monolithe vers le headless, et ça c’est pas forcément au même traitement de doigts et l’intérêt de la migration progressive. On vient se connecter à des plateformes legacy comme Magento 1. Laissant le client uniquement le front à refaire. Ça peut durer entre deux et quatre mois comme projet. C’est assez rapide et permet aux clients d’avoir un site tout neuf sécurisé.
Kaporal et Terres et Eaux ont déployé Front-Commerce que leur plateforme Magento 1. Dans un deuxième temps ils pourront remplacer Magento 1 par une autre solution sans avoir à impacter l’expérience front de leur site.
Pour Devialet, l’intérêt de Front-Commerce était de passer leur plateforme en approche headless et leur donner une liberté totale côté user experience. Sans une plateforme headless, Magento a très peu de flexibilité. On ne peut pas faire des check out très complexes par exemple. En intégration on fournit un thème par défaut dans lequel il y a tous les composants nécessaires et ensuite charge aux clients de customiser son thème. L’intérêt c’est que les composants sont disponibles dans un design system ce qui permet de faciliter grandement l’intégration.
Dans notre engagement, on va couvrir toutes les fonctionnalités natives de la plateforme avec laquelle on va se connecter. Omni canal, commerce unifié, B2B, on va rajouter tout ce qui va être liées à la promesse et les composants qui sont liés aux contraintes afin d’accélérer le temps de développement.
Les commerçants ‘b2b’ sont très orientés amélioration des process industriels et jusqu’à il y a un an encore n’était pas très intéressé par l’amélioration de l’expérience de leurs clients. C’est en train de changer, ce qui est assez logique puisque dans l’industrie les acheteurs sont aussi de plus en plus digital natives. Ils veulent la même expérience que le B2C. On a vu ça avec notre client Collégien qui est un fabricant de chaussettes et de chaussons qui travaille à 70% à l’export avec un seul site. Les avantages du headless et l’approche “best of breed” permets d’utiliser et d’accumuler un certain nombre d’applications chacune experte dans son métier. Ça vous amène une plus grande flexibilité sur le x ou y, voir même de cloisonner les responsabilités dans les projets.
Le headless permet une commerce unifié
Eric :
Proximis est né dans un monde où on ne parlait pas de headless sous cette forme là. Nous avons commencé les développements de la plateforme il y a quelques années. On a construit une solution qui était un peu selon le schéma, avec un découpage clair entre le front, le middle et le back. Puisque notre rôle n’était pas de remplacer une plateforme existant chez un retailer, on va se connecter à nos clients de la meilleure façon possible. C’est-à-dire d’une façon assez simple. On est souvent sur des solutions qui sont là depuis des années et qui n’offrent pas beaucoup de souplesse. On aimerait bien faire du temps réel avec des ERP ne connaissent pas trop cette notion de temps réel.
On a construit une solution avec une architecture qui consistait à répondre d’abord à un besoin de nos clients. Nos clients ne sont pas dans la grande distribution. On travaille pas avec des entreprises qui font des milliards de chiffre d’affaires et qui ont comme décathlon des centaines de développeurs et l’argent et le temps pour faire leur choix de best of breed.
Nos clients cherchent une solution intégrée
On est une solution qui permet de faire de la vente en ligne et de la vente en magasin, une solution qui contient un CMS pour créer du contenu pour faire des sites web et on a une solution qui contient order management. C’est un bundle déjà de trois solutions sur la partie middle et sur la partie front le rôle qu’on a eu à jouer des fronts “prêtes à l’emploi” ou templates fournies par Proximis, qu’on va pouvoir adapter si on le veut mais avec des limites au niveau du UX.
Si je veux créer un nouveau canal connecté à Proximis, aujourd’hui on propose nativement deux connects : le site web et bien sûr le site mobile et le mobile post l’outil de vente en magasin. Si demain, je veux connecter Proximis à un système d’achat pour vendre en utilisant toutes les fonctionnalités de commerce, comment je fais ? Si je veux connecter Proximis avec un système de cabine connecté dans un magasin, comment je fais ? Et, si je veux développer une application mobile pour les consommateurs ? Sur le comment je fais, jusqu’à présent, la réponse était “bah vous faites des api d’un proxy, pas de problème. On a fait des APIs parce que la couche de présentation fonctionne avec des API sur la couche de calcul. Mais ce sont nos API internes qu’on a créé pour nos propres usages. Elles ne sont pas documentées en utilisation externe. Et parfois les mêmes routes d’un pays pour le même poste et pour le website compte deux fois des API pour deux front-ends différents, alors qu’elle aurait pu être factoriser. On a un usage qui est parfois différent d’un usage grand public dans le sens où on a été très granulaire dans certains cas alors qu’on attendait une route peut-être plus complète dans d’autres. Du coup, on a fait tout un travail de revue de nos API pour servir nos besoins, et les besoins de nos intégrateurs, qui aboutit à une séparation beaucoup plus claire.
Les front-ends custom qu’on peut coller à Proximis
On peut continuer à utiliser des fronts préexistants si on le souhaite, mais on offre une liberté par exemple d’utiliser un autre par exemple Front-Commerce. Il n’y a aucune limite, sur le front-end web et ensuite il y a tous les autres front-ends imaginables puisque, par essence chez Proximis, on est confronté à de l’omnicanalité.
L’intérêt d’utiliser Proximis est d’avoir une solution unique pour gérer la vente, que ce soit en ligne et en magasin, mais ensuite on a énormément de demande d’outils différents de canaux multiples de vente. Ça fait des années qu’on parle de social commerce, et ça commence quand même petit à petit à rentrer dans les mœurs. On a aujourd’hui beaucoup de demandes dans la digitalisation des magasins, qui donc multiplie les front-ends en magasin. On va vers une multiplication de front-ends et l’idée c’est d’utiliser systématiquement le même set de API pour l’intégralité des fronts.
Nous attendons beaucoup sur le temps réel
Une des particularités par exemple c’est qu’on est capable de vendre n’importe qu’elle stock dans un réseau en ligne ou en magasin. Un client en ligne peut accéder aux informations de stock en magasin et passer une commande en ligne pour du retrait en magasin en 12 heures. On a besoin d’une information fiable par rapport à ça et donc on adorerait interrogé en temps réel un système de caisse ou un ERP pour avoir cette information. Sauf que les systèmes souvent ne répondent pas. Le jour où l’intégralité d’un stack architecture répondra à ces exigences complète donc on arrivera vers le parfait.
En l’occurrence il existe des différentes solutions qui permets de de paramétrer des stocks de sécurité pour se dire à cet endroit là dans ce magasin là en dessous de telles quantités on considère que ce n’est plus exploitable on va le réserver à la vente en magasin. Quand la commande rentre dans le système d’ordre management, que ce soit une préparation d’entrepôts ou en magasin, on demande systématiquement de vérifier que le produit est disponible avant de confirmer la commande.
Ce n’est pas la manière de faire la route en tant que tel c’est comment la concevoir pour qu’elle soit la plus utile possible et la plus efficace possible. Il y a afficher les informations rapidement mais aussi chercher des informations rapidement. Et donc faire un appel à un API pour le commerce unifié n’est pas pareil que pour composer une page. Il faut tester et apprendre petit à petit à faire ça. Quel est le cœur de notre savoir-faire et aujourd’hui ? Chez Proximis c’est toute la partie commerce et données.
On était ravis de travailler avec Front-Commerce qui apportait aussi un avis externe et spécialiste, qui a su nous faire un retour d’expérience rapidement sur ce type d’architecturé avec cette double objectif, d’une part de donner la liberté pour faire des fronts mais aussi la possibilité à nous connecter ou à faire n’importe quel autre canal de vente qui exploite toutes l’intelligence qu’on peut mettre à disposition. Les différents cas d’usage qu’on peut imaginer alors en plus du site web.
Proximis mets en œuvre un nouveau canal : la cabine d’essayage connecté
C’est un parfait exemple puisqu’il s’agit de présenter sur un device différent, qui en l’occurrence est un miroir intégrant un écran d’information. L’information vient d’une de la même source tout simplement que celle utilisée pour le front-end web ou pour l’application mobile en magasin. C’est un exemple de comment régler les problèmes qu’on a classiquement dans un magasin où on essaye quelque chose. On pourrait consulter les autres tailles et leur disponibilité depuis la cabine, voire même aller jusqu’au checkout sur l’écran intégré dans le miroir. Un panier va pouvoir switcher d’interface en interface en fonction du parcours du consommateur. Les systèmes adaptés à chaque contexte ont tous l’avantage. C’est une grande liberté maintenant.