Jerome Dreyfuss déploie une architecture headless en 16 semaines et acquiert une liberté UX totale
Depuis 2002, Jerome Dreyfuss nous surprend avec sa collection d’accessoires et de maroquinerie à la fois simple et luxueuse. Amoureux de l’artisanat et de la précision, ses clients en sont venus à attendre de sa boutique en ligne le même niveau de qualité que celui fourni dans les magasins physiques et à travers ses créations.
Introduire de l’agilité sur une plateforme e-commerce existante
Dans le cadre d’une refonte complète de son écosystème e-commerce, Jérôme Dreyfuss souhaitait trouver une solution pour dissocier les différents rythmes et contraintes liés à une plateforme e-commerce rigide. Ils avaient besoin de laisser place à la créativité et à la flexibilité pour pouvoir répondre aux attentes de leur clientèle en termes d’expérience client.
Définir et donner de l’ambition à un nouveau socle technique e-commerce est complexe et impacte les équipes, les méthodes de travail, les partenaires et le client. Pour résoudre cette difficulté, il a été proposé de séparer les problématiques front-end et back-end de Jérôme Dreyfuss avec une refonte complète de leur écosystème e-commerce. L’objectif étant de permettre un travail en profondeur sur les sujets qui impactent réellement leurs clients avec une architecture headless.
“La plupart des moteurs e-commerce traditionnels sont lourds, rigides et ne permettent aucune créativité ou flexibilité. Nous devions trouver un moyen de dissocier les différents rythmes et contraintes de ces deux faces d’un site e-commerce.” – Thibaut, Superspace
La performance et l’expérience étaient les principaux enjeux de ce nouveau front-end tout en reportant l’évolution du back-end.
Faire évoluer le front-end tout en repoussant l’évolution du back-end
Aux côtés de l’agence Superspace, responsable de l’UX et du design, l’agence digitale, Antadis, s’est chargée de la partie technique du projet, notamment de la migration vers le headless commerce et de l’intégration du nouveau front-end Front-Commerce.
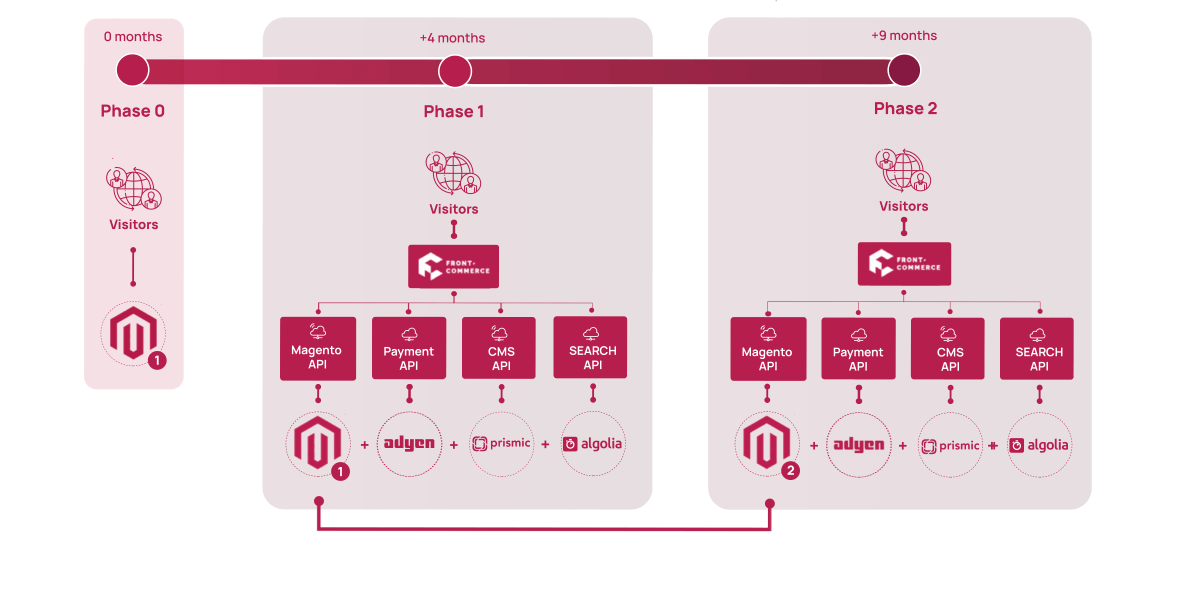
Au début du projet, l’e-boutique de Jérôme Dreyfuss était sur Magento 1. La stratégie finale était de migrer vers le headless commerce et Magento 2. Changer le front-end et le back-end en une seule fois représente non seulement une charge de travail extrêmement importante et longue, mais comporte aussi plus de risques. Ainsi, une migration progressive en deux phases a été prévue :
→ Étape 1 : Le découplage du front-end et du back-end existants, en adoptant une approche headless, avec la mise en place d’un nouveau front-end Front-Commerce et d’un CMS Prismic.
→ Étape 2 : une migration de Magento 1 vers Magento 2.

“Un temps de mise sur le marché “court” pour une refonte immédiatement visible, une expérience utilisateur immersive et de marque, avec des résultats clairement perceptibles sur les temps de chargement et la qualité de navigation sur mobile.” – Antadis
La première étape a permis à Jérôme Dreyfuss d’aller de l’avant et de déployer rapidement et efficacement une refonte de leur UX avant d’entreprendre des modifications de leur backend. Le déploiement du système Slice avec Prismic a totalement facilité ce processus. Cette fonctionnalité facile à utiliser est idéale pour l’équipe de Jérôme Dreyfuss et a été facilement mise en œuvre avec Front-Commerce. Permettre la construction de pages à partir de blocs spécifiques agencés et synchronisés avec les langues et le catalogue de produits Magento est un vrai plus pour tout e-commerce.
En dissociant la logique de l’e-commerce de son expérience en front-end, nous pouvons pousser chacun des deux composants un peu plus loin. Le frontend peut évoluer et changer avec moins de friction, ce qui est un véritable atout pour aller plus vite et s’adapter aux nouveaux besoins clients.
Un replatforming avec des avantages clairs
Opter pour Front-Commerce et passer au commerce headless ont eu des avantages concrets et évidents pour Jérôme Dreyfuss :
- L’expérience utilisateur est beaucoup plus fluide et cohérente avec l’image de marque.
- La compréhension de la logique du design et des composants fonctionnels facilite l’évolution de la plateforme.
- Pouvoir passer de Magento 1 à 2 sans rien changer.
- Une réelle fluidité de la navigation sur mobile.
- La possibilité de faire tout ce que l’on veut en front-end, sans contraintes back-end.

Résultats quantifiés à venir ! En attendant, découvrez le projet.
“Front-Commerce trouve tout son sens pour les sites e-commerce dont plus de 50% des utilisateurs sont sur mobile. La logique des composants de React était également en phase avec la logique atomique du design. Le support de Magento 1 et 2 a définitivement assuré notre choix pour Front-Commerce.”
– Thibaut, Superspace
