Bonne Gueule fusionne son site média et sa boutique en ligne en une expérience omnicanale unique.
Lancé sous la forme d’un blog en 2007, Bonne Gueule était devenu en 2014 une marque française de vêtements pour hommes avec leur première gamme disponible dans une boutique en ligne. L’e-boutique a été suivie par l’ouverture de magasins physiques à partir de 2015. Malgré une croissance cross-canal phénoménale, Bonne Gueule reste engagée à apporter des produits et du contenu qui répondent aux normes modernes de durabilité et de qualité à leur communauté toujours croissante.
Le défi
Avec de multiples canaux et un site Web ” media first ” centré sur l’aide à apporter à ses clients pour leur permettre de se sentir bien, le parcours client de Bonne Gueule est un élément clé de sa stratégie commerciale.
Le défi à relever : fusionner une activité e-commerce et un site média de mode en une expérience omnicanale unique, sans compromettre les performances web.
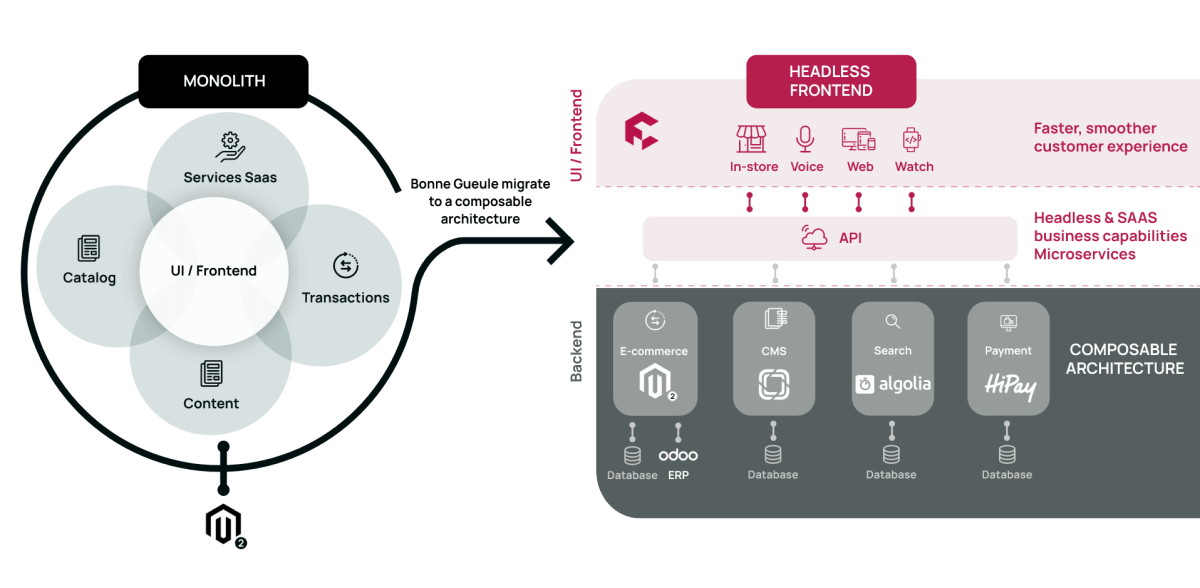
En collaboration avec l’agence digitale Antadis, il a été décidé qu’une architecture composable avec un front-end et un CMS modernes leur permettrait d’unifier l’expérience client et de créer une flexibilité pour les futurs développements.
La construction d’une stack technique durable
La plateforme Prestashop existante a été migrée vers Magento 2, qui a été simultanément adapté à une architecture composable avec l’ajout d’un CMS Prismic et la solution front-end headless de Front-Commerce. Sans oublier, Algolia comme solution de recherche : le ciment entre les médias et les produits du magasin.
En choisissant une architecture composable avec une approche headless et microservices, Bonne Gueule a fait en sorte que sa plateforme e-commerce reste suffisamment flexible pour apporter des changements isolés au fur et à mesure de l’évolution de son activité et des besoins de ses clients, sans avoir à subir une refonte complète à chaque fois.
En s’appuyant sur les API disponibles, l’ensemble de la plateforme a été conçue sur mesure pour permettre à Bonne Gueule d’exploiter pleinement chaque fonctionnalité, service et donnée afin de créer la meilleure expérience client possible.

“Avec sa brique back-office gérée conjointement par Magento 2 et son ERP (Odoo), son CMS headless (Prismic), et son front-end PWA propulsé par Front-Commerce avec des langages de pointe (React, NodeJS, GraphQL…), le nouveau “Bonne Gueule” est l’exemple même du projet headless qui assure à la marque de disposer à la fois d’une plateforme répondant aux exigences des consommateurs modernes, et d’une pile technique pérenne, prête à accueillir toutes les évolutions du futur.” Antadis
Bonne Gueule migre vers une architecture composable

Migrer le contenu existant de manière transparente
Un aspect important de l’implémentation de cette nouvelle architecture a été la migration du contenu existant de WordPress vers Prismic.
La migration d’un site web de WordPress vers Prismic peut être un processus complexe, en fonction de la taille et de la complexité du site. Le site comportait un grand nombre de pages et d’articles à migrer, sans parler d’un design personnalisé qui devait également être recréé. Il fallait également veiller à ce que la migration n’ait pas d’impact négatif sur le référencement.
Une fois la migration terminée, il fallait ensuite exploiter le contenu de manière totalement intégrée avec la couche commerce via Front-Commerce. Grâce à la couche GraphQL de Front-Commerce, l’équipe a pu satisfaire aux exigences du domaine et exposer une vue unifiée de toutes les données prêtes à être utilisées sur le frontend.
Bonne Gueule tire parti des avantages du commerce composable
Bonne Gueule a adopté une architecture composable en 2022. Une architecture composable offre à la marque de nombreux avantages, tels qu’une véritable expérience omnicanale entre les points de vente physiques et les canaux numériques, une plus grande flexibilité, un déploiement plus rapide de nouvelles fonctionnalités, ainsi que de meilleures performances et une plus grande fiabilité.
Le véritable défi consistait à fusionner leur activité e-commerce avec leur site média en une expérience unique et homogène, sans perturber l’ensemble de la plateforme. La clé du succès a été d’identifier leurs besoins spécifiques et de les faire correspondre à la technologie et aux plateformes idéales, avant d’assembler soigneusement chaque composant.
Le résultat : une expérience d’achat transparente entre les différents canaux de vente, prête à être adaptée à mesure que les besoins des clients évoluent. Un client Bonne Gueule peut désormais faire ses achats sur tous les canaux de vente physiques et numériques de manière unifiée