If you work in e-commerce, web development or web mastering, you have definitely already heard of Google Lighthouse. But some aspects of it may elude you. So what is Google Lighthouse? In short, it is a popular open-source tool that helps developers and webmasters improve website performance, accessibility, and SEO. It’s an automated audit tool that provides detailed reports on a website’s strengths and weaknesses and offers recommendations on how to improve. With the increasing importance of website performance and user experience, Lighthouse has become an indispensable tool for website owners and developers who want to create high-quality, fast-loading and accessible websites. Let’s dive in a little deeper.
What is Google Lighthouse?
So, as seen in the introduction, Google Lighthouse is a comprehensive auditing tool that evaluates the quality of a website. It provides insights into how well a website performs in areas such as performance, accessibility, and SEO, and provides recommendations for improvement. Lighthouse is a simple and efficient way for website owners and developers to identify any issues that may impact their site’s user experience and search engine ranking. The tool is designed to be easy to use, with a straightforward interface and clear, actionable recommendations.
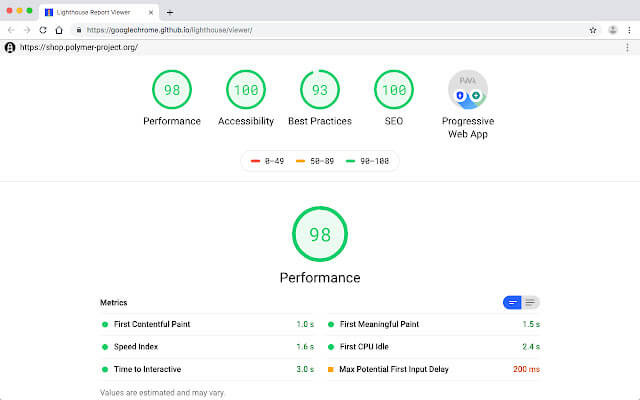
To the right is an example of a report. Not sure what it means? Read on to get an explanation of the different metrics measured for each element, and how they are combined to create your score.

How does Google Lighthouse work?
It’s quite simple. Lighthouse runs a series of tests against a web page and then generates a report on the page’s performance, accessibility, and best practices. Each element will give you a score between 0-100 and a list of actionable items to improve the score.
The specific elements of the report include:
What metrics does Lighthouse analyze?
For each of the categories Lighthouse gives a score for, several metrics are used to evaluate their performance. Some of the key metrics used in each category include:
- Performance:
- First Contentful Paint (FCP): measures the time from when the page starts loading to when any visible content is rendered on the screen
- Speed Index: measures the time it takes for the majority of the visual elements on a page to be fully rendered
- Time to Interactive (TTI): measures the time from when the page starts loading to when it becomes fully interactive for the user
- Total Blocking Time (TBT): measures the total amount of time the main thread was blocked during page load
- Accessibility:
- Contrast: measures the contrast between the foreground and background colors of text
- Text Alternatives: measures the presence of alternative text for images and other non-text content
- Focus: measures the ability of users to navigate through the page using keyboard commands
- Best Practices:
- HTTPS: checks if the page is served over a secure HTTPS connection
- Use of HTTP/2: checks if the page uses the HTTP/2 protocol for faster loading
- Use of WebP images: checks if the page uses WebP images, which are smaller and faster to load than traditional JPEG and PNG images
- SEO:
- Document Title: checks if the page has a unique and descriptive title
- Meta Description: checks if the page has a meta description that accurately describes the content of the page
- HTTP status code: check if the page returns a proper HTTP status code
- PWA:
- Service Workers: checks if the page has a service worker installed to enable offline functionality
- Web App Manifest: checks if the page has a web app manifest that defines the app’s icons, start URL, and other settings
- Load fast on 3G: checks if the page loads fast on a simulated 3G network connection
Keep in mind that these metrics can change over time and that this list is not exhaustive. However, these metrics are the most widely used and easily understood.

12 Simple Steps to a More Sustainable eCommerce Website: A Guide to a Greener Future
Discover the TIPS
Which metrics are the most important?
All the metrics used by Google Lighthouse are important in their own way, as they all contribute to the overall quality and user experience of a web page. However, some metrics might be considered more critical than others depending on the goals of the website.
In terms of performance, Time to Interactive (TTI) and Total Blocking Time (TBT) are considered some of the most important metrics, as they measure how long it takes for the page to become fully interactive for the user.
For accessibility, Contrast and Text Alternatives are considered essential, as they measure the accessibility of the page for users with visual impairments.
Regarding Best Practices, HTTPS, Use of HTTP/2, and Use of WebP images are key, as they measure the security and efficiency of the page.
As for SEO, Document Title, Meta Description, and HTTP status code are considered crucial metrics, as they measure the visibility of the page in search engine results.
In terms of PWA, the key metrics are Service Workers, Web App Manifest, and load fast on 3G, as they measure the ability of the page to function as a Progressive Web App, providing offline functionality and fast load times.
Ultimately, the importance of each metric will depend on the specific goals and requirements of the website and the industry it belongs to.

How To Tap Into Emotional Design For E-Commerce Success
Why Lighthouse scores are important for a frontend editor like Front-Commerce
The Lighthouse scores are important for a frontend editor like Front-Commerce because they provide a comprehensive evaluation of a website’s performance, accessibility, and SEO. These scores can be used to determine the strengths and weaknesses of a website and to prioritize improvements. For Front-Commerce, which is a platform for building e-commerce frontends, the Lighthouse scores are particularly important because they directly impact the user experience and the success of the website.
A high Lighthouse score means that the website is fast-loading, accessible, and optimized for search engines, all of which contribute to a positive user experience and improved search engine ranking. On the other hand, a low score indicates that there may be areas for improvement that could negatively impact the website’s performance and user experience.
By regularly monitoring Lighthouse scores, Front-Commerce can ensure that their platform is delivering high-quality websites that provide a great user experience and perform well in search engines. This in turn helps Front-Commerce maintain its reputation as a leading frontend editor and attract new customers who are looking for a platform that can deliver top-quality e-commerce websites. Overall, the Lighthouse scores are a crucial metric for Front-Commerce and play a key role in the success of the websites built on the platform.

How to make the move to headless commerce while keeping your current backend
How Front-Commerce improves/impacts your website’s Lighthouse score
Front-Commerce can significantly impact and improve a website’s Lighthouse score in several ways. As a frontend editor for e-commerce websites, Front-Commerce focuses on delivering fast-loading, accessible, and SEO-optimized websites. This focus is reflected in the platform’s design and development practices, which are optimized for performance, accessibility, and search engine optimization.
One way that Front-Commerce impacts a website’s Lighthouse score is by providing a pre-built, optimized codebase. The platform includes features such as lazy loading, minification, and compression, which are important for improving performance and reducing page load time. This, in turn, positively affects the Lighthouse performance score.
Front-Commerce also has a strong focus on accessibility, with features designed to meet the needs of users with disabilities. This includes support for keyboard navigation, screen readers, and accessible form controls. These features not only improve the accessibility score in Lighthouse, but they also make the website more user-friendly for everyone.
Finally, Front-Commerce implements best practices for SEO, such as clean URLs, descriptive page titles, and meta descriptions. The platform also includes tools for managing and optimizing content, making it easy for website owners to improve their SEO score.
