A valuable overview and outline of the benefits of approaching multi-site management with a unified architecture and a homogeneous frontend for organizations looking to pursue a multi-site strategy or improve their current architecture.
Multi-site management strategies
What is a Unified architecture?
Where does the front-end fit in?
The benefits of a unified strategy for multi-site management
A comparison between unified architecture and disparate data systems
An example of good multi-site management
Implementing a multi-site management strategy with a unified architecture and front-end
Multi-site management strategies
B2B, B2C, marketplace, multi-national, multi-brand … your e-commerce architecture and website management system can quickly become complicated, and let’s face it, in some cases, messy. Whether you are looking to improve the management of your existing multiple-sites, or expand your business to reach new markets, an efficient strategy should be put into place.
The implementation of a unified platform architecture with a homogeneous front-end is a strategy that will help you create consistent branding and efficiently manage each of your multiple websites.
What’s more, a headless commerce approach will make it easier to implement this kind of strategy. Today, being able to use a headless CMS that can be connected to multiple front-ends has increased the efficiency of multi-site management tenfold. Before headless, a big team was needed to cope with the technical and operational workload.
What is a Unified architecture?
The overall goal of a unified architecture is to simplify and streamline complex systems, reduce redundancy, and improve performance and usability.
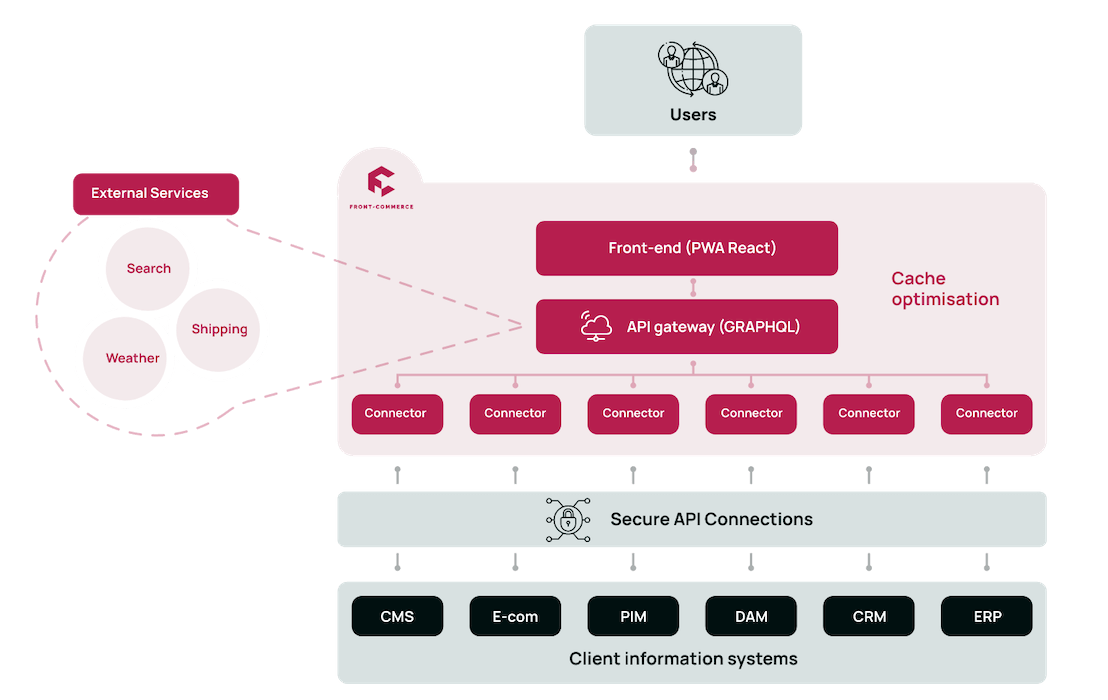
When an architecture is “unified”, it is typically a system or framework that combines multiple components or functionalities into a single, cohesive whole. In this approach, different devices, applications, or services are designed to exchange information and work together seamlessly, sharing common data and common user interfaces, for example.
When creating a unified architecture the different business views and uses of your e-commerce are taken into consideration and your architecture is created around those different stakeholder views.
Where does the front-end fit in?
In a unified architecture, the front-end is typically the part of the system that interacts with users or other systems. It serves as the entry point for data and commands to be processed by the system.
Front-ends compatible with unified architectures are designed to be flexible and adaptable, so that they can communicate with different back-end components and services in a unified and seamless way. This is usually achieved through the use of standardized protocols and interfaces that allow front-end components to exchange information with the back-end.
In many cases, front-ends for unified architectures are web-based applications that can be accessed through a web browser, such as a desktop or mobile device. These front-ends typically use APIs or other standardized protocols to communicate with the back-end, which may consist of a variety of different components, such as databases, message queues, or other microservices.
One advantage of using web-based front-ends for unified architectures is that they can be developed using standard web technologies, such as HTML, CSS, and JavaScript, making it easier to build and maintain the front-end components of the system. Additionally, because web-based front-ends are accessible from a variety of devices and platforms, they can help to increase the overall accessibility and usability of the system.

The benefits of a unified strategy for multi-site management
Combining a unified architecture with a homogeneous front-end has a number of benefits for both the users and the business & product teams involved. Here we’ve put each benefit into one of three categories:
- Improved user experience
- Greater efficiency & lower costs
- Increased security
Improved user experience
- A consistent user experience across all websites, which in turn will improve customer satisfaction and loyalty.
- By distributing traffic across different servers, this can help to avoid site crashes, and ensure smooth customer experience, especially during traffic peaks.
- Giving your multiple websites a consistent structure will result in better SEO and improved search engines indexing.
- Better tracked customer data across all websites will enhance data-driven decisions and actions.
- It becomes easier to run marketing campaigns across all websites and ensure consistent message and branding for the customer.
Greater efficiency & lower costs
- Providing a consistent user experience across multiple sites while leveraging a single architecture reduces the need for multiple technologies and provides a unified interface for site management.
- Omitting the effort needed to create the content of each site separately lessens the pressure of recruiting a large team and reduces development costs and time.
- Different components and services work together seamlessly, improving performance, efficiency, and scalability unlike disparate data systems that are more challenging to manage and maintain, and less flexible in terms of accommodating changing business needs.
- A more centralized and modular approach to website development makes it easier to scale and quicker to launch new websites and operations in new markets.
- It’s easier to maintain and update all websites at once, reducing the need for multiple teams.
Increased security
- The same security protocols and policies are applied across all sites, improving security and helping to prevent the exploitation of vulnerable systems
- Applications and services code is stored in a central repository making it easier to manage security patches, updates, and configurations for all the components of the system.
- There are fewer entry points for attackers to exploit making it more difficult for attackers to penetrate the system.
- User access is managed in a centralized manner and access permissions can be enforced consistently across all applications and services.
- Since all the system components are built using the same technology stack and follow the same security protocols it is easier to ensure compliance with regulatory requirements.
A comparison between unified architecture and disparate data systems
| Disparate data systems | Unified data systems |
| Designed to operate as a fundamentally distinct system without exchanging or interacting with other systems. Multiple data silos that do not work together. | Designed to interact and exchange data with other applications by integrating different components in one cohesive system. |
| Disparate data systems can be inefficient, requiring extra effort to transfer data between systems and reconcile differences in data formats and structures. | Unified systems reduce redundancy and streamline communication between different components. |
| Disparate data systems are difficult to scale. | Unified architectures can be designed to accommodate new components and services as needed. |
| Multiple, separate systems to manage and update. | Easier to maintain because they are typically designed with a single set of protocols and interfaces. |
An example of good multi-site management
A multi-site management strategy can be useful for companies that have a different site per country, different brands under one umbrella, both a B2B and a B2C audience, microsites, landing pages … and so the list goes on. Using a headless architecture increases the efficiency of multiple site management and provides an unbeatable advantage for business growth
Deliveroo, is an online food delivery company that operates in over 200 locations & countries. Keeping up with separate site management and user experiences was a challenge. They centralized their global experience and improved site management by adopting a multi-site management system and a headless approach to facilitate the user onboarding and allow for personalized content for targeted segments. Learn more about their tech strategy here.

Implementing a multi-site management strategy with a unified architecture and front-end
To implement a successful multi-site management strategy, you need a detailed, thought out plan:
- Define the objectives of your strategy and establish goals to be achieved.
- Involve key stakeholders in the development and implementation of the strategy.
- Research the technology that will be able to handle the unique requirements for each website, while maintaining a smooth user experience.
- Develop an architecture that can power all sites, ensuring that the same security protocols and policies are applied across all sites.
- Implement a front-end that provides a consistent experience across all sites and design your UX accordingly.
- Progressively migrate to the different technology needed for your ideal stack, such as your headless CMS
- Test and deploy the architecture with all of its components and services to ensure it meets the established objectives.
Considerations for choosing the right technology stack
A variety of factors, including the specific system requirements, the expertise and resources of the development team, and the scalability and maintenance needs of the system over time.
It is equally important to choose the right headless CMS and the right front-end provider
Your headless CMS serves as a ‘command center’ for multi-site management, and must allow for the decoupling of the content creation from formatting and display, enabling the creation of high-value content once and reusing and republishing it.
Your headless front-end solution enables the display of that content to any channel or site anytime. Your front-end provider must allow your development and design teams to create a new front-end interface by pulling existing & duplicated content into all the right places. It must also be able to guarantee a certain level of performance in terms of display speed and UX freedom.
Conclusion
With the right implementation plan, multi-site management through a unified architecture and a homogeneous front-end can provide an e-commerce with a powerful and secure system for managing their sites and optimizing operations.
Selecting the right technology stack requires a thoughtful and strategic approach that takes into account the unique needs of the system, the resources and expertise of the development team, and the scalability and maintenance needs of the system over time.
Overall this approach provides a number of benefits for the customer, the business teams & the product developers involved including: improved user experience, greater efficiency, and increased security. All of which will allow a merchant to continue to scale and adapt to the ever changing needs of the modern consumer.
